-
Contents INTAKT CMS
The Content Management System
Description
A Content Management System (CMS) is used to enter and edit the contents of the website, using a web-based interface. Your website is a user-friendly system developed by Intakt BV.
The CMS is to be used through a web-browser. It has a what-you-see-is-what-you-get (WYSIWYG) interface, integrated in a prefixed design of your site.
Functionality
The Intakt CMS consists of a basic module that all website installations use, and one or multiple modules that are customized to the requirements of the website and the wishes of the customer.
Basic module
The basic module facilitates the management of texts, urls, metadata, images and files, and cms specific components such as users administration. These are common elements that every website uses. There is no need to redevelop this basic module for every new customer, and improvements of this module is easily deployed from the central installation to all customer installations.
Standard extensions
A newsletter, the Jambix Travel Management module and booking engines are examples of standard extensions of the basic module. These can be seen as plugins that only need a few adjustments to be connected to the main module. Visitors can then easily sign up for the newsletter, Tour operators get direct access to Jambix data, or customers can book and pay directly with these modules.
Customization
The basic module can be extended by custom-made modules. This might be a simple module that ensures that a contact form is processed correctly, but also a more complex module that handles orders in combination with inventory management and payment, or allows tours to be booked based on 'live' availability of accommodations for example.
When a website offers unique products, such as customized trips or combinations of products and services, a module is set up that is tailored to the properties of that product. A dedicated page will be developed to handle the management of the products, such as adding and updating.
The development of a customized module is always done in collaboration with the customer, whose expertise and knowledge of the product is essential for a great end result.
Updates
The CMS is constantly evolving, and will be updated regularly. As a result, it might happen that the explanation given in this manual is not (yet) fully up-to-date. For example, buttons or windows may look slightly different, and explanations of newer functionality may be missing.
If you are using another browser and/or operating system than the writer of this manual, Screen shots my look different to you as well.
For your convenience, a few examples of UI elements that are used in the Manual:
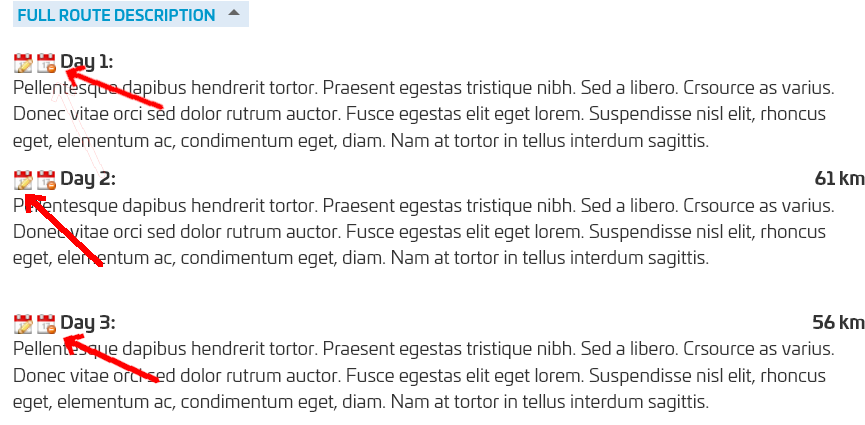
Examples of different "edit buttons"

Examples of different "New item buttons"

Examples of different "Delete buttons"\

Examples of different "Text Editors"

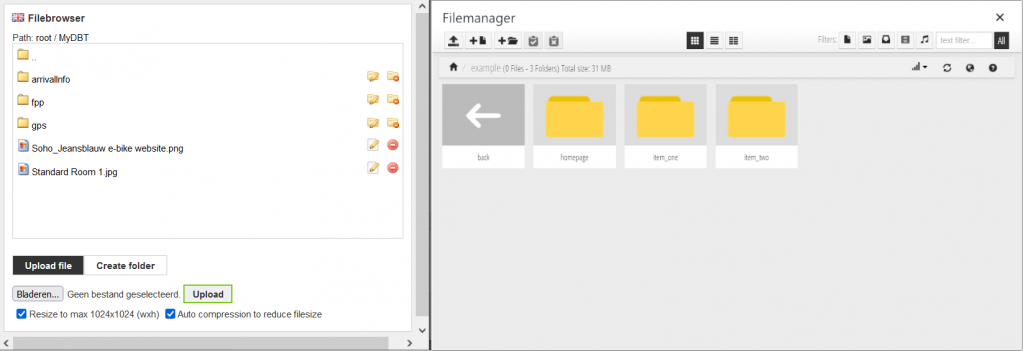
Examples of different "File browsers"

Access and navigation
Access
To get access to the Content Management System you need to log in.
Navigate to<your domainname>/login.php to see the login screen.

Once you are logged in, you will see the Homepage of the website, with a Menu bar at the top.
![]()
Menu Items:
Logged in: The user name
Admin: Link to navigate to the Administrator section of the CMS
Edit content: Click to get a Text Edit box for the whole page
Edit meta: Click to set the meta data of this page
Log out: Always log out after using the CMS.
Navigation while logged in
While logged in, the website behaves like it did before, although you will find extra elements on pages. Generally these elements are clickable images or text that enable you to update content (text or images) on the page.



Edit pop-ups
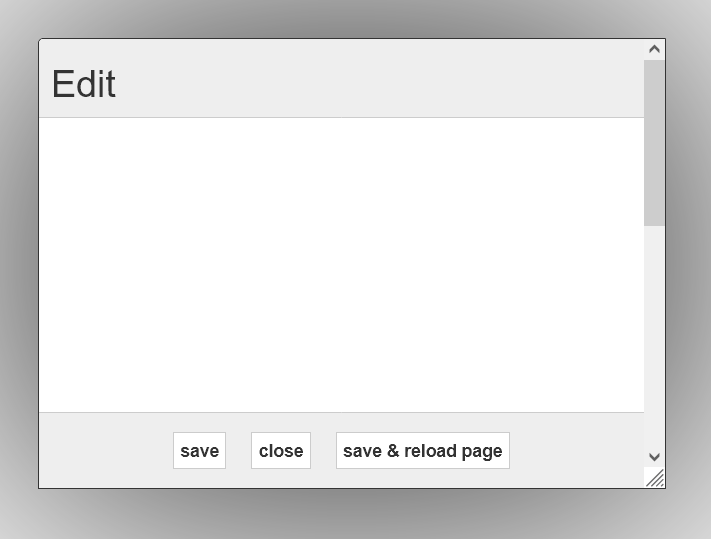
Often the CMS uses pop-up windows, for example to edit content of the page. These windows often consist of three parts.
At the top is a title. This is a title that the CMS has given to the section.
The main window often displays a form that allows you to change the properties of the element you want to update. This can be text, but it can also consist of images or check boxes.
At the bottom of the window there are usually three buttons. Save, Close and Save & Reload.

Save &Reload
When clicking this button, your changes will be saved and the entire page will be reloaded. The edit window is closed and the changes are visible.
Close
When clicking this button, no changes will be saved, the edit window will be closed. The page will not be refreshed, as this is not necessary. The changes you may have made have been lost.
Save
When clicking this button, your changes are saved. The edit window does not close, the page itself is not refreshed, only the form in the edit popup is reloaded. This button is useful if you want to view multiple small changes on another device. That way do not have to open the edit window again and again.
Log out
As a user of the CMS, you have received login credentials so that you can make adjustments to the website. Often websites use contact forms, booking modules and / or newsletters. In that case, as a logged-in user of the CMS, you will often have access to e-mail addresses or other personal data as well.
To keep risks as low as possible, Intakt advises never to leave a computer without logging out. This can be done from any screen, both in the so-called Frontend via the grey bar and in the Admin section in the menu at the top.


If you want to secure CMS access even better, there is an option to install an IP filter. For more information see chapter IP filter