-
Contents INTAKT CMS
Editing text
Pages in a website can be considered as a collection of text and images (layout). This chapter is about editing text.
Most of the times a text editor is used to edit textst. This editor becomes visible in a popup after clicking on an edit link. The editor offers options to format texts, such as bold, italics, right align and, depending on the settings of your installation, fonts and text color. However, it is generally advised to use this sparingly, not to disturb the unity of the website design too much.
Edit text
Text blocks (and images) in pages can be updated. At the top of a text-block you will see a link. Most of the times a button or image of a pencil, sometimes with text like "Edit content".

Open an edit window by clicking this link.

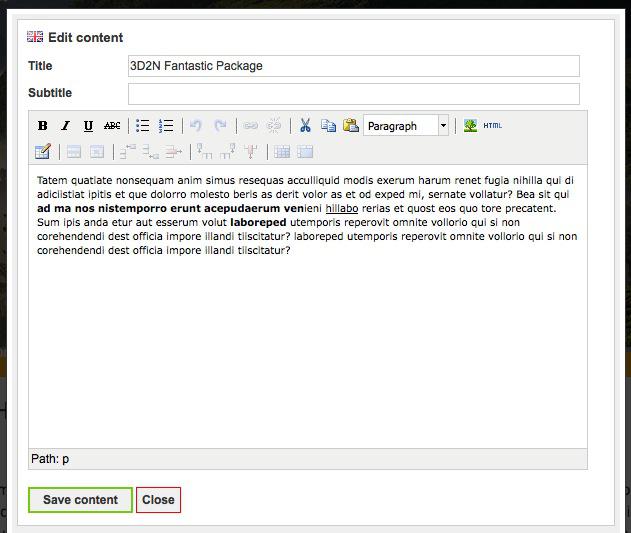
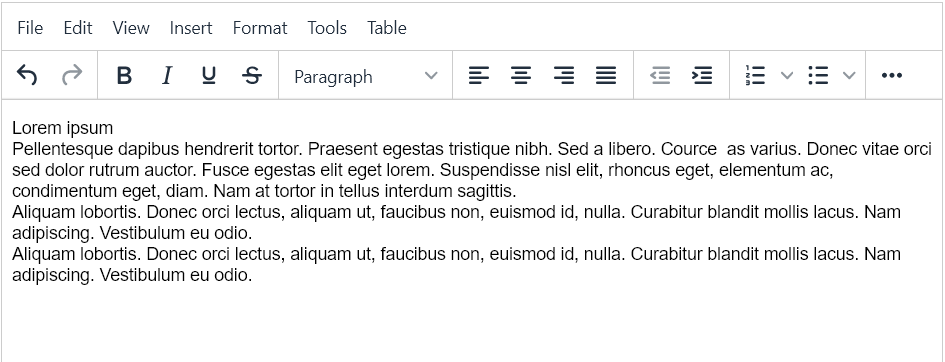
This Text Editing Window contains a number of elements:
- Title: This could be the title of a page, or the title of a paragraph, this depends on what kind of text you are editing.
- Description: The text to be edited. This field could have another name than "Description". Content or Text for example. This too depends on the kind of text you are editing.
Editing the text is much like text editing on your favorite application on your computer. (Word or OpenOffice Writer). In the formatting bar you will find tools for text styling. Most of the options in the formatting bar are commonly known. The number of options in this bar might change over time.
- The top row in the option bar contains: Bold text (B), Italic text (I), Underlined text (U), Strike-through text, Numbered List, Undo (Ctrl+z or Command+z), Redo (Ctrl+y or Command+y), Add link, Remove link, Cut, Copy, Paste, Style, Add or edit image.
- The second row in the option bar contains options for displaying tables.
Copy and paste text from an external source
Sometimes you want to use text that was written before. For example a text file on your computer. Text editing applications like Word or Open Office do not only save text in a file, but also styling of text. (font weight, color or headers for example) These styles will not be recognized by a web-page, and could result in strange results on screen.
It is not too complicated to filter these styles from the text. Just paste your text in Notepad (Windows application) and re-copy the text from there before pasting in the CMS editor. That way you are sure you are saving "plain text" in the CMS.
On Macintosh computers: First paste your text in Text editor. Choose form the menu: Format > Make Plain Text (or Shift+Command+T). After that, copy your text again, and paste into the CMS editor.
Paste rich text
If you paste text into the editor, some Intakt CMS installations will automatically remove the formatting. This is useful if you have copied rich text from a word document or from another website. That way it won’t cause unexpected effects in the layout of your own website.
If you want to copy and paste text from your own website to another page, it could be useful to preserve the style of the rich text. In such case, there is usually no danger that the formatting will produce unexpected effects, since it was copied from the same website.
If you use a text editor with a menu item "Edit", it is possible to choose whether the formatting is removed or retained during pasting. If the editor does not have this menu item, it might be an older version. Please contact Intakt to ask if the text editor can be upgraded.
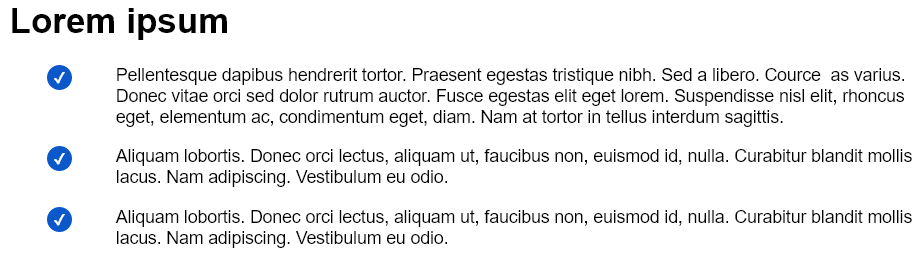
Consider this bullet list with formatting. The formatting of this rich text was created with the help of the editor. Therefore, it will not cause problems when pasted and placed in the website in that way:

Normally, after pasting the formatting is removed:

In the edit menu of the editor, the option "paste as text" is checked. The editor has pasted "plain text" into the document.

By clicking this option, the check mark disappears:

If the same bullet list is pasted now, the editor will leave the formatting intact:

Custom style in CMS text
Although the CMS text editor needs “plain text” without any style or markup, it is possible to add advanced styles or layouts to the text using the “styles” dropdown. The appearance has to match the overall layout of the website, therefore the dropdown is empty by default. Please contact Intakt if you need items added to the styles menu.
This example shows how an info box is added to the text:
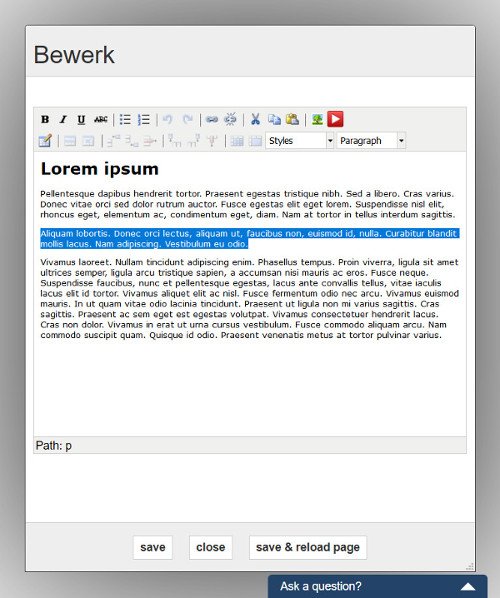
Click the edit button to open the text editor

Select text to apply the style to.

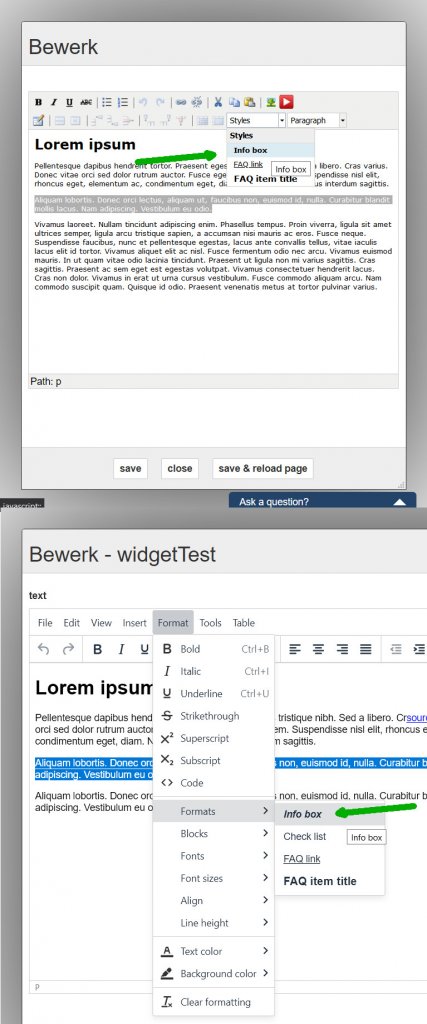
Select a style from the dropdown or from menu Format > Formats in newer text editors

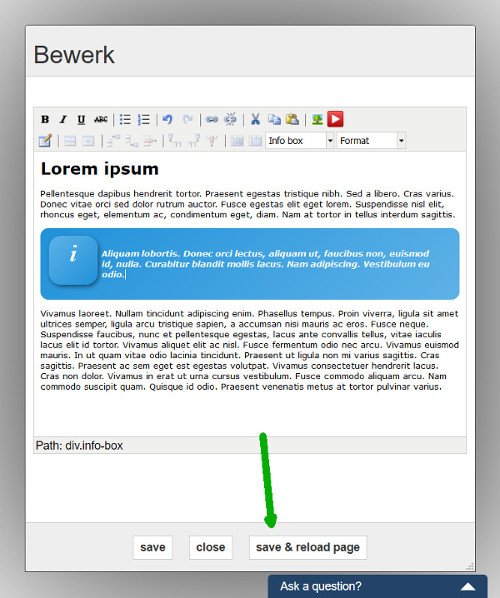
Save the content

The result could be slightly different between the text editor and the webpage itself

Remove CMS style
In the previous chapter it is explained how formatting can be applied to CMS text. In the example, an "Info box" was created via the Format or styles menu.
This formatting can also be removed. In simple words, this is done by performing the same operation again. The second time, clicking on a "Style format" results in removing the formatting:
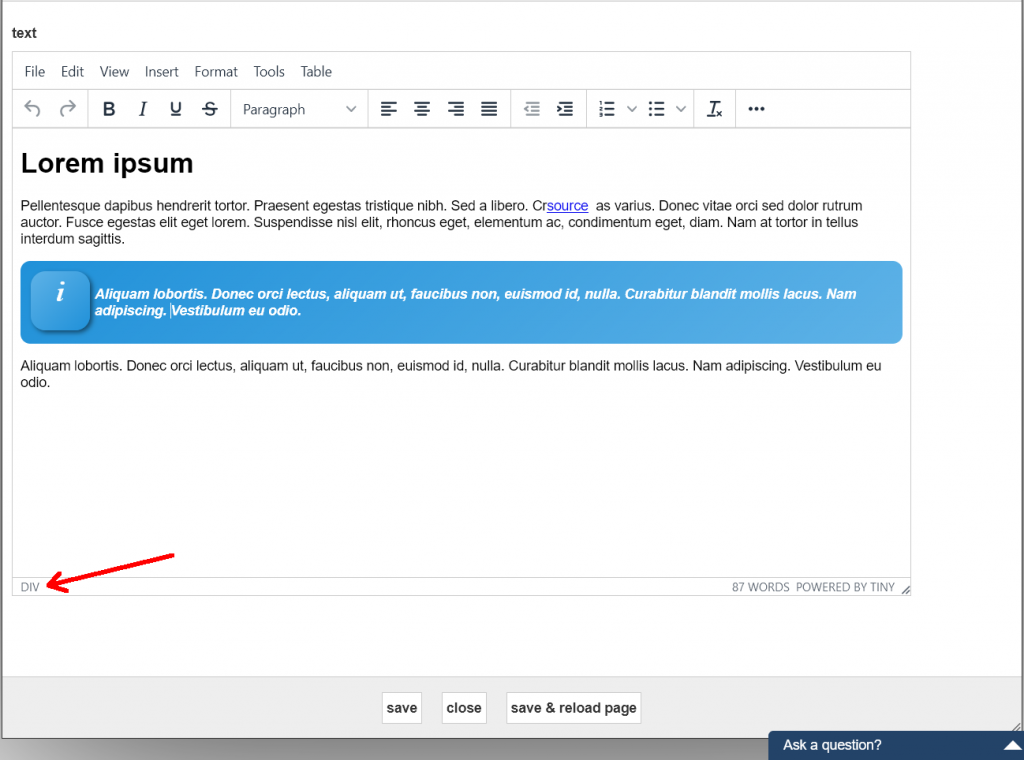
To select the formatted text, you can place the cursor anywhere in that text, and then, just below the window, select the entire (html) element by clicking on it. In this case, that html element is "DIV".

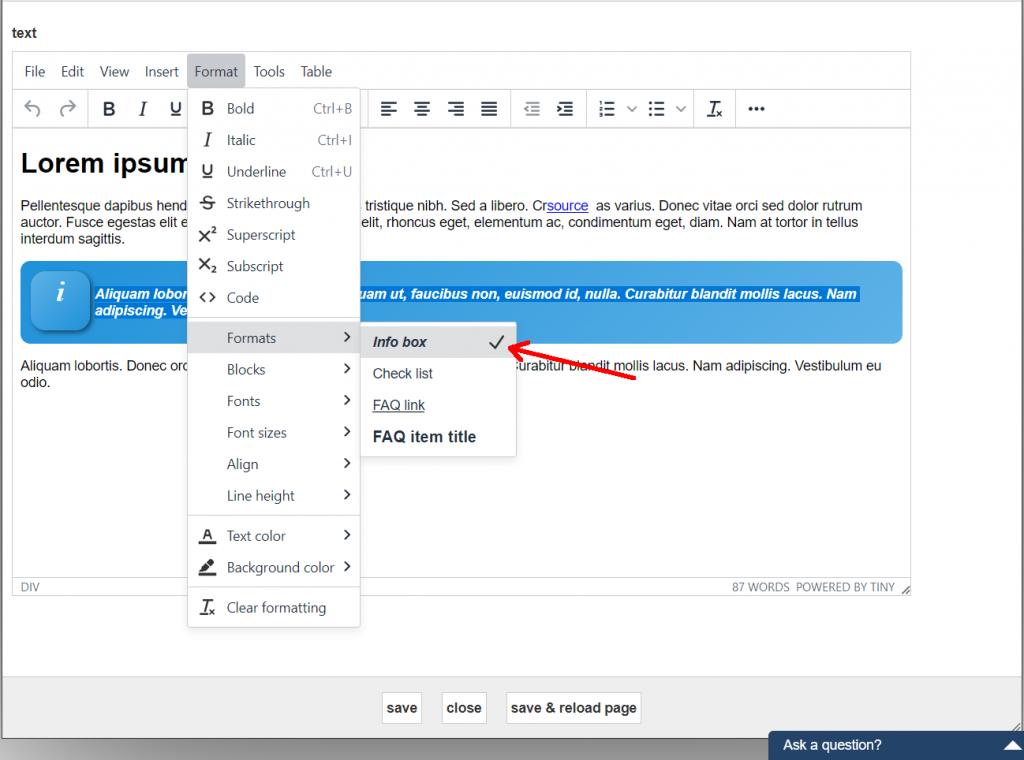
Clicking on the menu item Format > Formats > "Info box" the formatting will be removed. "Info box" has a check mark, this means that this formatting has been applied to the selection in the text. After clicking, this check mark will be gone.

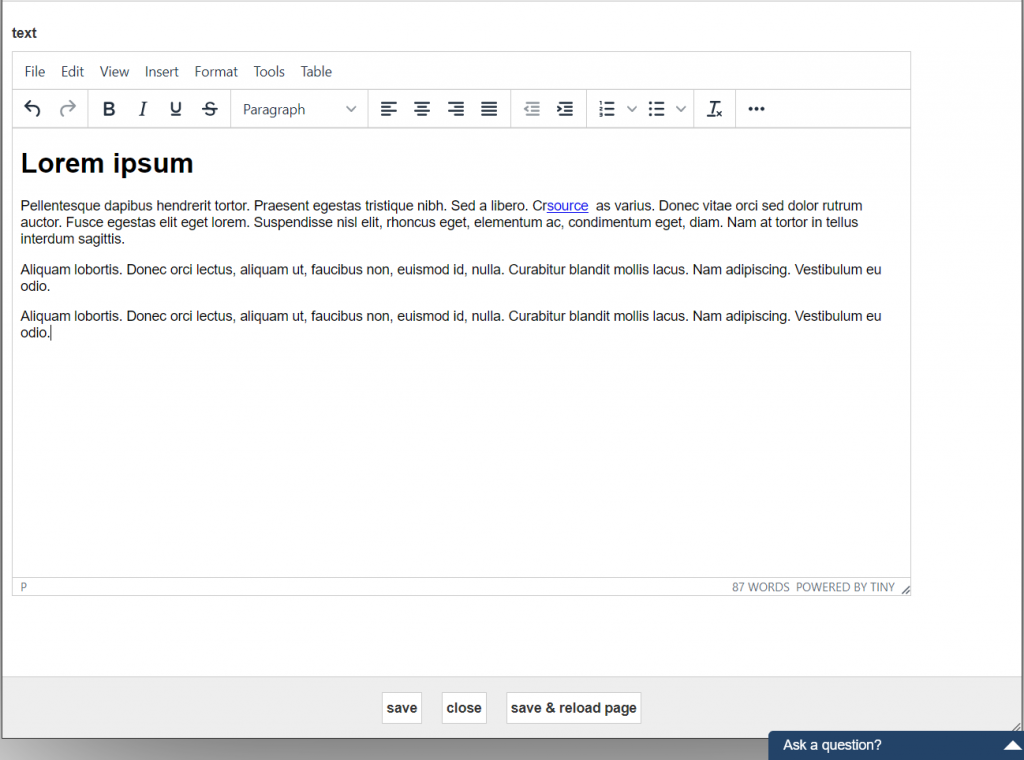
The formatting has now been removed.

Styled checklist
In the text editor of the CMS, different types of standard lists are available. There are a number of variations for so-called "bullet lists" available and a number of ordered lists with numbers or letters.
In addition, there is the possibility to add a list type that uses a design that matches the rest of the website. A tailor-made variation will be created, and can be selected in the menu of the text editor.
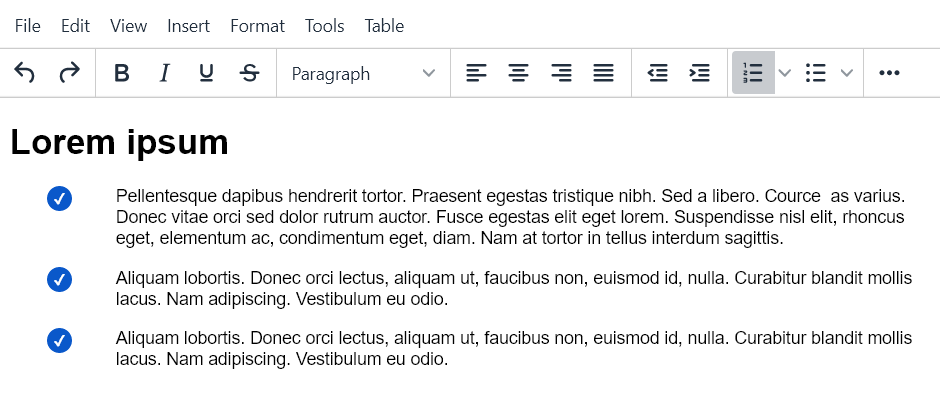
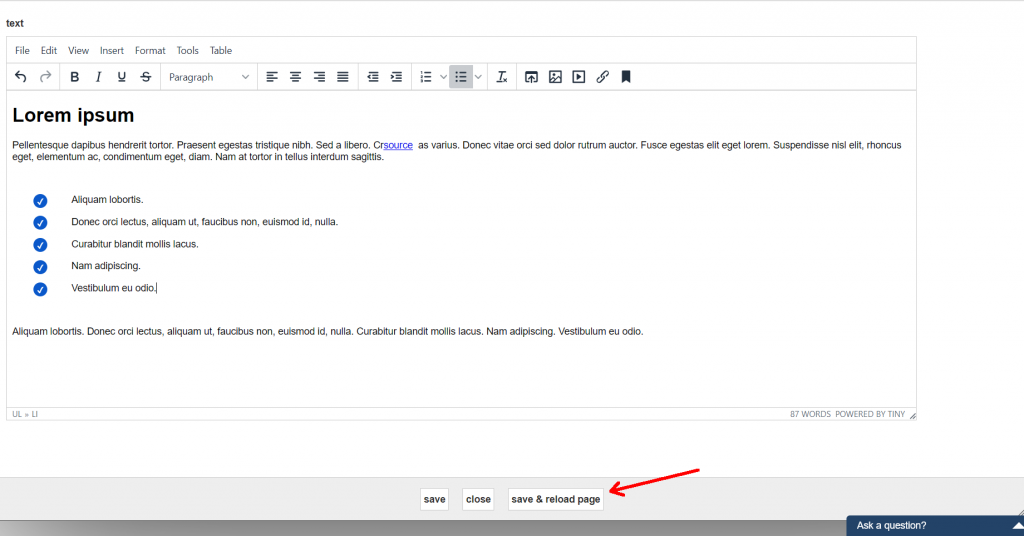
If the option for you has been added to the text editor (in this example, that option is called "Check list"), follow these steps to apply it:
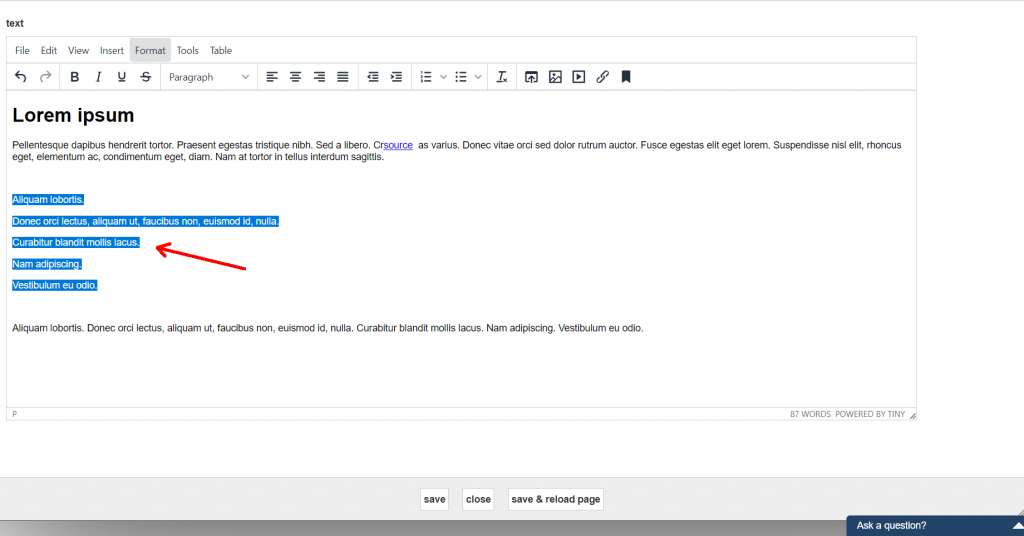
1) Click the edit button of the text.

2) Write the text with each item on a new line and select the whole list.

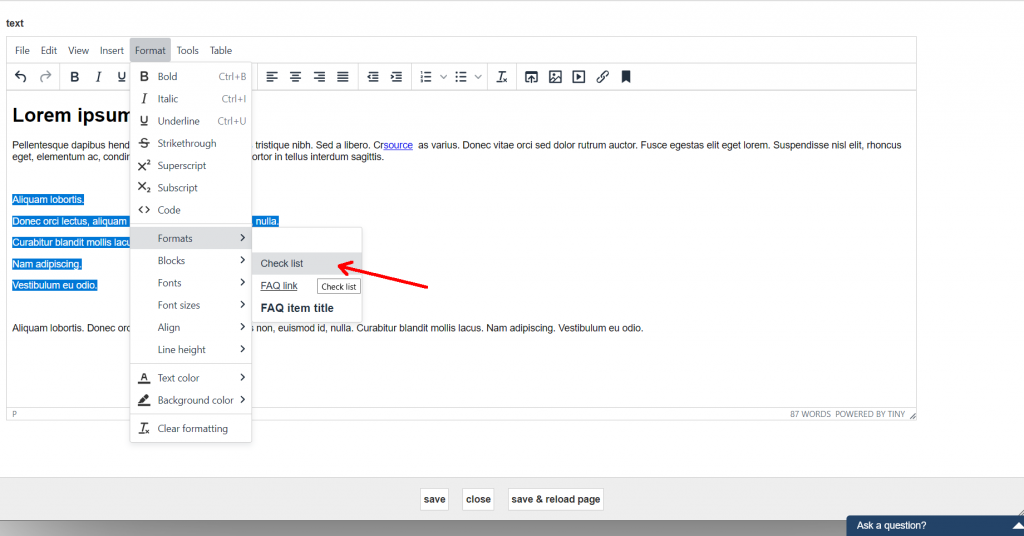
3) Assign the desired style through the menu option Format > Formats > "Check list"
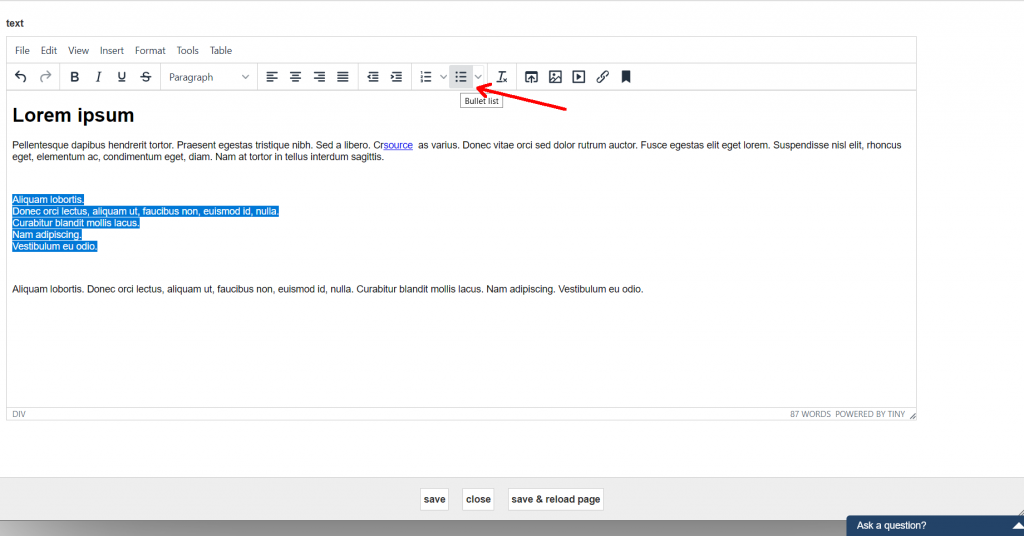
4) Then click (with the text still selected) on the Bullet list icon in the shortcut menu.

5) Don't forget to click "save &reload"


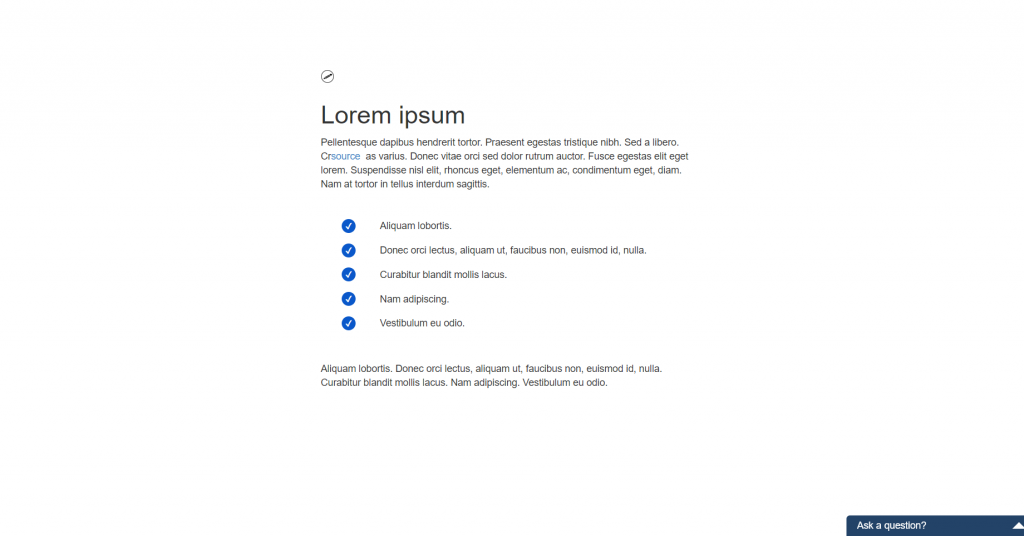
Your list is now in style with the rest of your website. If you cannot find this option in the Format menu, please contact diensten@intakt.com