-
Contents INTAKT CMS
FAQ
The page is gone
The font of the text is not right
The language switch of the newsletter is not working
Saving texts is not working
In what size should I upload my images?
What to fill out at the Meta data fields?
Why does the mobile Performance score low?
403 – Forbidden for IP
The page is gone
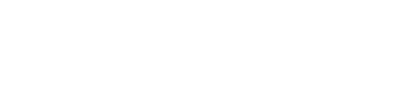
Newly created pages are often "offline" by default. A logged-in user can then view and edit that page, but as soon as you logout, it is no longer accessible. It then may seem like the page is gone. The setting of a "offline" page is set per language. The adjustment of this setting is done via the button "Edit metadata" in the admin bar above the page.

The font of the text is not right
When your text does not have the color, style or Font you expect, you might have copied those into the CMS text editor from an external source. This often happens when copy-pasting text from a document or website.
To fix this, paste the text to the (windows) notepad, and then copy the text back into the CMS editor. The extra style should be removed from the text.
A similar process is available on MAC computers. Please read section “Copy and paste text from an external source”.
The language switch of the newsletter is not working
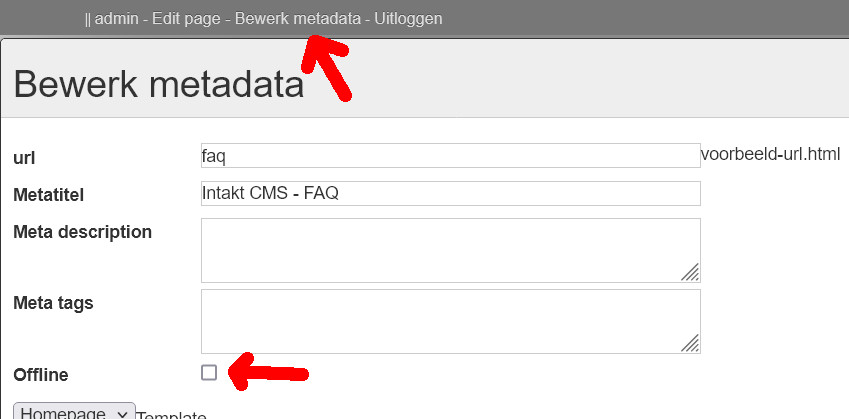
This is probably based on a misunderstanding. Newsletters have a language setting. (For an explanation see Edit Newsletter > Edit Mailings > Mailing Tab) This setting will send that mailing to subscribers who have indicated that they want to receive the news in that language.

However, you must enter the content in the correct language yourself. If you have entered a text in English, it will not alter if you change the language switch for the recipients to Spanish.
If you want to send a newsletter in two versions, one in English and one in Spanish, you must create two different mailings.
Saving texts is not working
If you have been working on a text for a long time, it may happen that after clicking on "save" the website has not been updated, and that you have to log in again. You are probably automatically logged out while writing the text.
For security reasons, sessions are limited in duration. If there has been no activity for a long time, such as requesting a new page, (usually about 24 minutes), the session will end and you will be automatically logged off. Clicking on 'save' may then result in an error message or simply displaying the website. The changes could be lost.
If you write longer texts, you might want to do that ‘offline’ on your computer first. Entering the texts into the CMS works faster then, and you always have your own backup on the computer. If that is not an option, and the session always lasts too short, please contact Intakt, another solution could be available.
In what size should I upload my images?
It depends on the position and function of the image. Some images will never be displayed at a large size, some will cover the enire width of the screen (for example header images).
Some images have a dedicated edit button. Most of the times these images will be scaled on the server automatically. Sometimes a minimum size is displayed:

Images that are uploaded through the CMS text editor should be scaled before uploading. The author needs to estimate the required width and height him/herself. In general images will almost never need more than 1024 pixels in width or height, and often 750 pixels is wide enough.
What to fill out at the Meta data fields?
Meta data is used by search engines to display search results. Especially the meta description and meta title are often shown. “Keywords” seem to have become less important, nowadays the search engines are focusing more on the actual contents of pages.
The meta title should contain the title of the page. Some web authors add the company name to the title. It is possible to create the meta title automatically based on the product name or page content title for example. Please contact Intakt about this if you want that.
The meta description should consist of a short description of the contents of the page. It is possible to generate this text automatically based on CMS items, but it is better to use a well thought out description that will seduce the visitor to navigate to your website.
Why does the mobile Performance score low?
In the admin section "Page Scores" the Mobile Performance may score quite low, even if the Desktop Performance score is "green".
When determining the mobile score, Google Lighthouse mimics a mobile device with a slow internet connection and slow hardware. As a result, the use of images and javascript on mobile has a relatively large influence on the score.
The lighthouse report will probably list a number of diagnoses that can be a starting point for improvement.

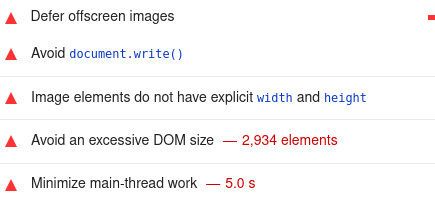
The list above shows examples of diagnoses that have a major impact on mobile performance.
* Defer offscreen images: Images that only become visible after scrolling do not need to be loaded immediately. Enabling this will get the page be ready sooner, and increase the Mobile Performance score.
* Avoid document.write(): External javascript files (from google, facebook, instagram, etc.) sometimes use this function to add code to the page. To prevent this, a different script will have to be used. Ask the relevant authority (Google, facebook, etc.) if such script is available.
* Image elements do not have explicit width and height: If the aspect ratio (width / height) of an image is known in advance, the browser can display the page faster. The HTML code can specify this aspect ratio so that the page is ready for use sooner.
* Avoid an excessive DOM size: If there are a lot of elements to be shown, mobile browsers can take a long time to build the page. For a result page with a long list of products, it might be better to divide them over several pages in order to limit the size. (Pagination)
* Minimize main-thread work: If the above diagnoses have been addressed, these improvements will have a positive impact on the main-thread work as well. Main thread work is basically everything the browser does to turn code into a page a user can interact with. Both the visual presentation and the initiation of interactions that may take place. As a result, it can differ per page what the biggest improvements will be.
With all these points for improvement, it will probably be necessary to consult the developers of Intakt, but it does not necessarily have to be a large project to be implemented.
Please don’t hesitate to contact diensten@intakt.com when you have questions.
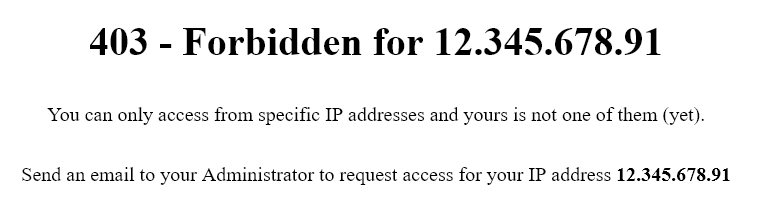
403 – Forbidden for IP
When you see this message during login:

Your CMS installation uses the IP filter (link)
Your current IP address is not in the list of allowed addresses. Probably your IP address has changed since last time, or maybe you were not yet added to the list.
The easiest way to solve this is to ask a colleague, who does have access, to add the current ip address to the list. An explanation of how this works can be found on this page: Add an IP address