-
Contents INTAKT CMS
Mail button
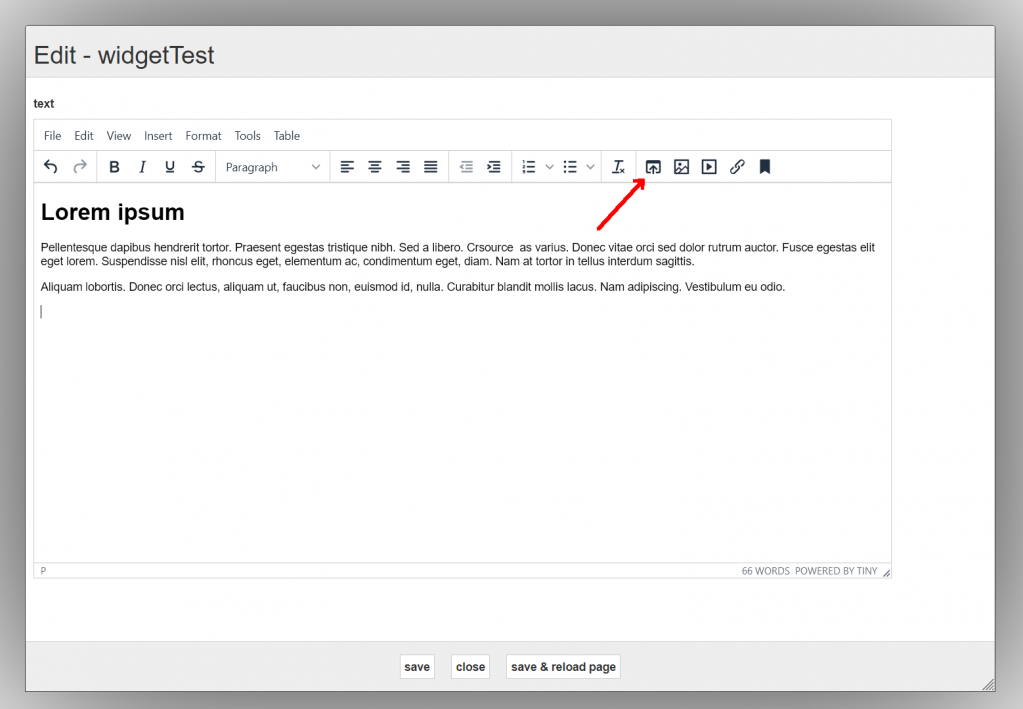
If you want to create an email button, you combine the actions described in "Email address link" and "An image as a hyperlink". A step by step description of this process is given below.
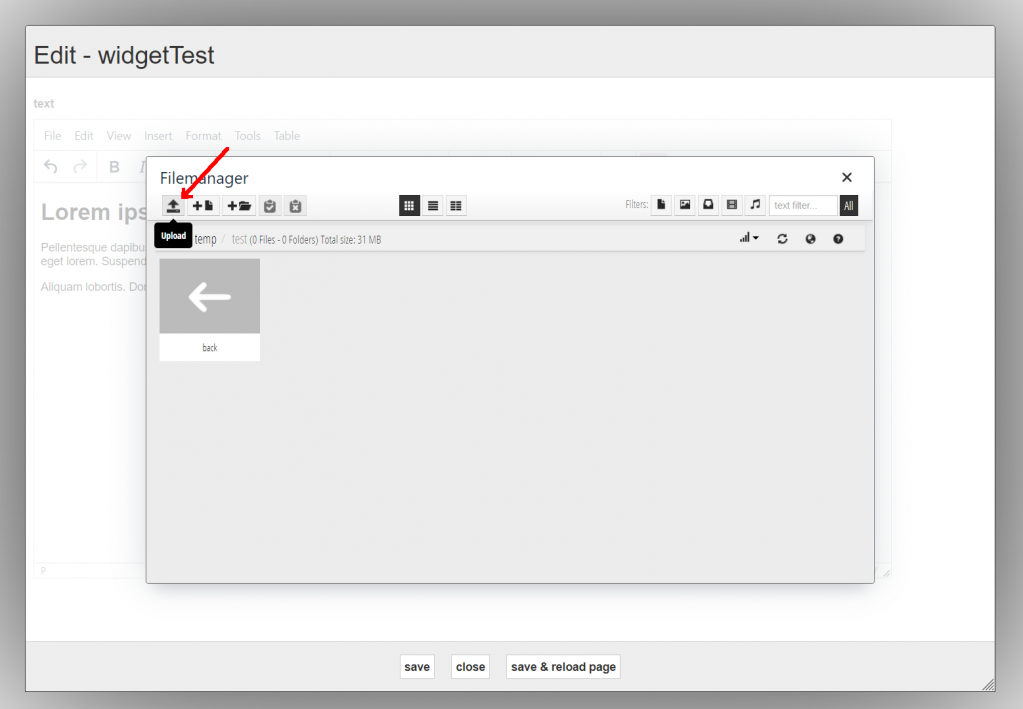
The image you want to use for this must be at least 40 pixels wide and 40 pixels high to be suited for a touch device such as a phone or tablet. The file manager is used to upload your image to the server.

Then click "Upload"

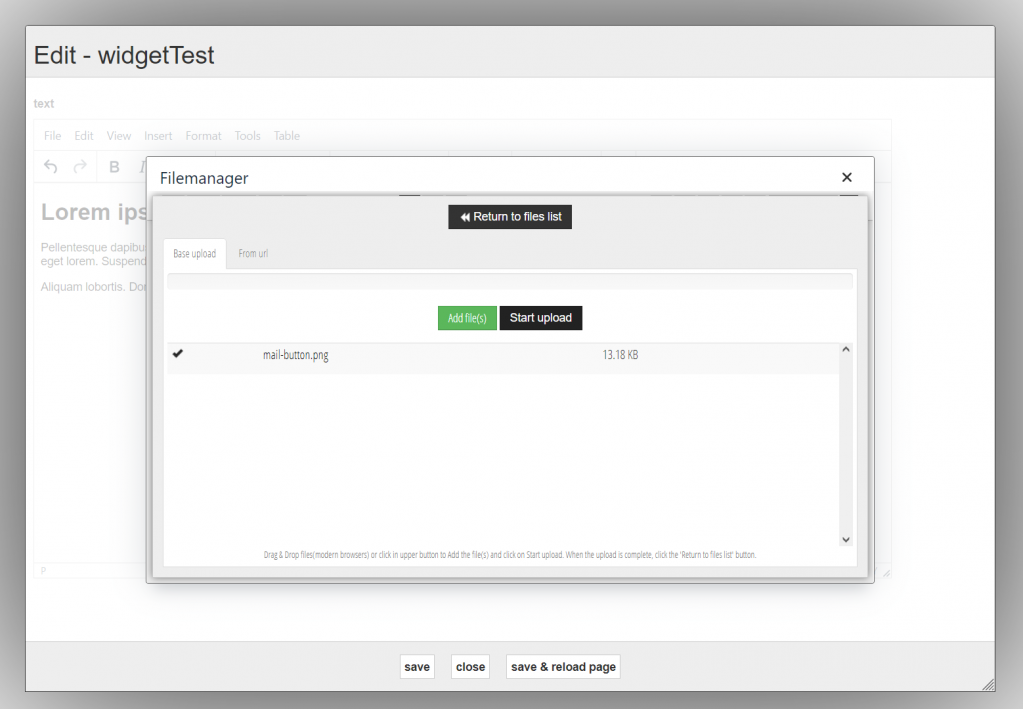
You can add files by dragging them to the upload list from your computer, or via the "Add file(s)" button. The "Start upload" button will upload them to the server. Click “Return to files list” when check marks appear in front of the file names.

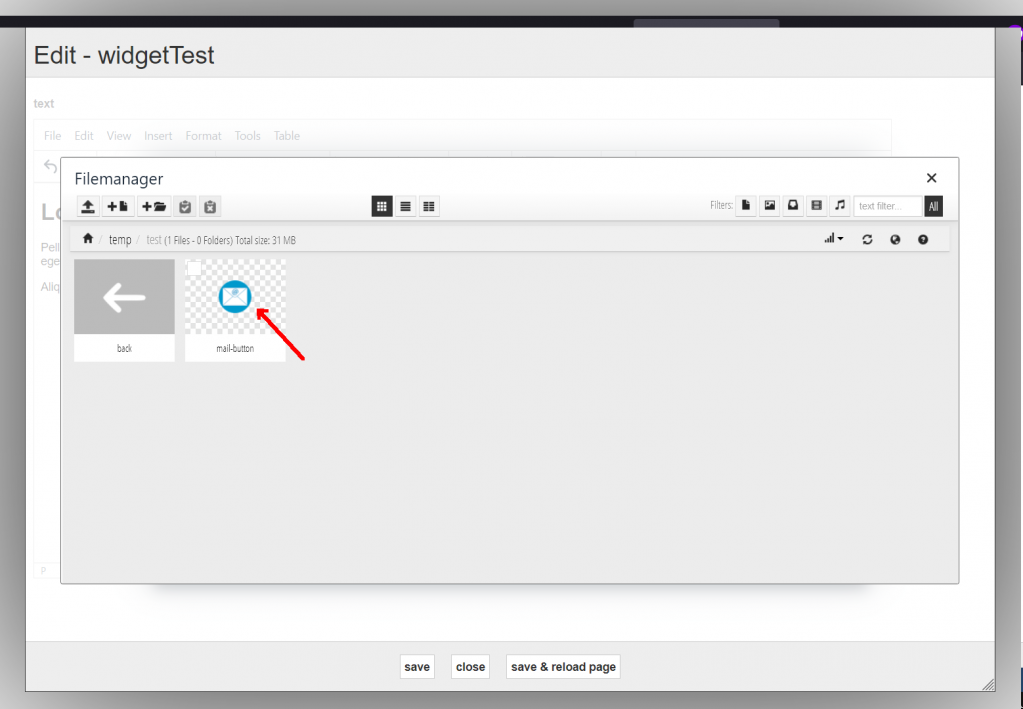
Insert the image in the text by clicking on it.

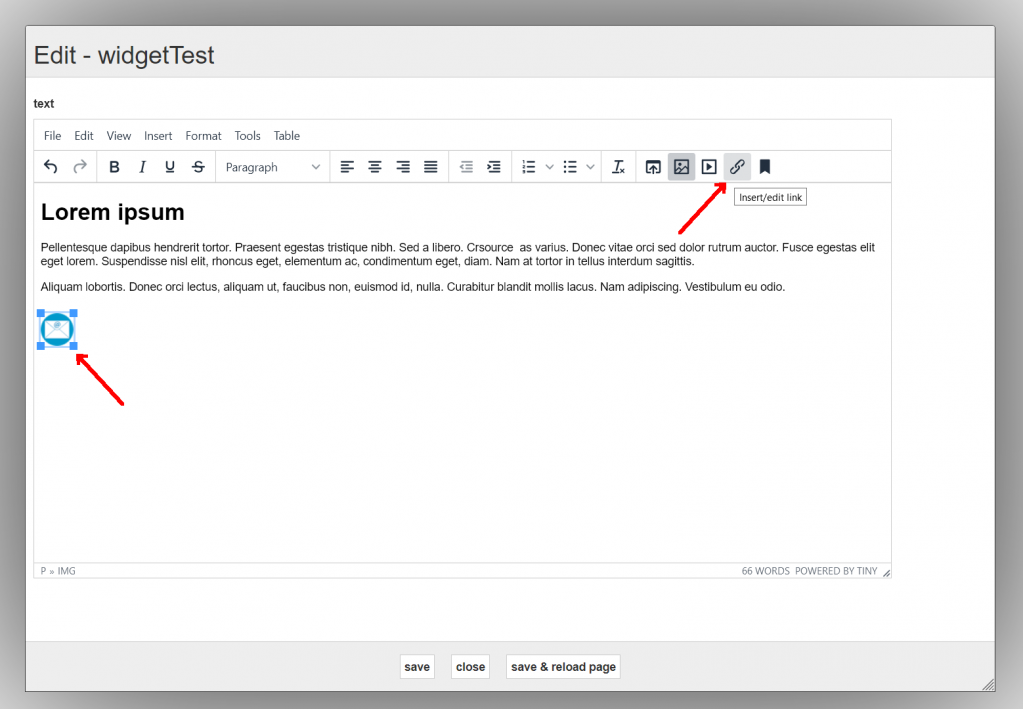
Now we can turn the image you have inserted into a "Mail button". Select the image and click on "insert/edit link"

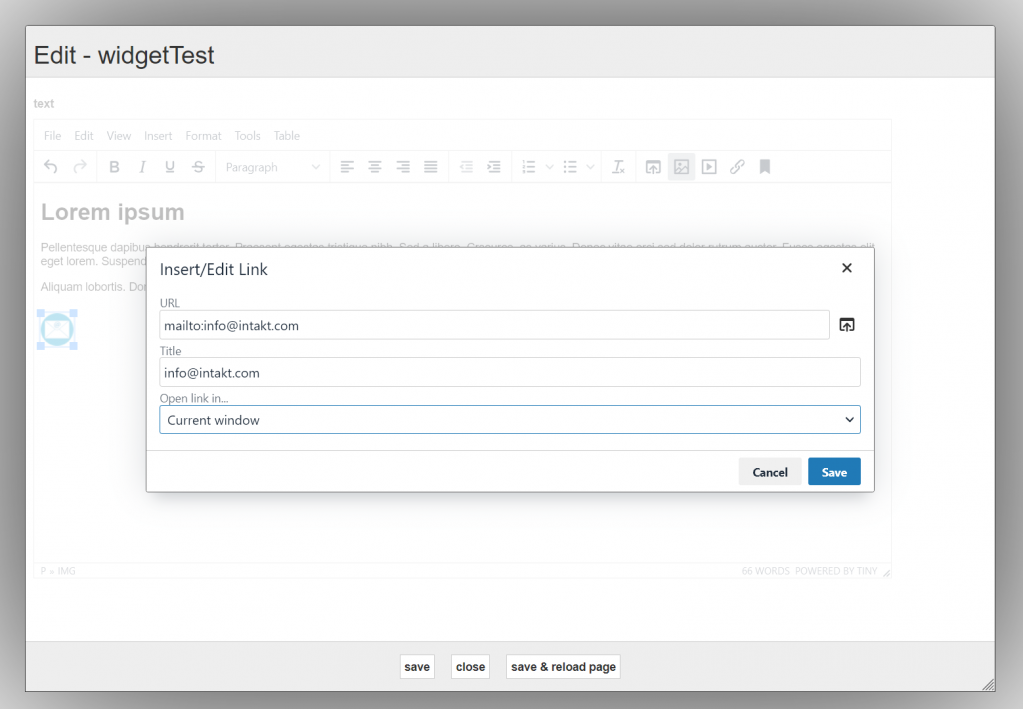
Enter "mailto:" followed by the e-mail address at URL. For example, mailto:info@intakt.com
At Title, enter the e-mail address and click on "Save".

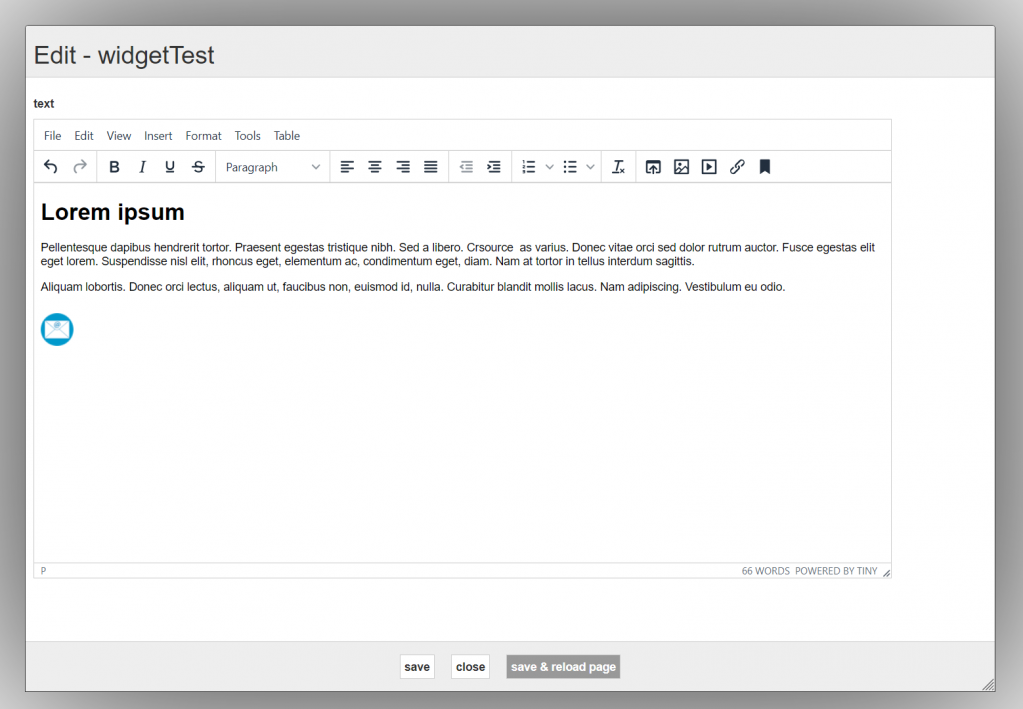
Now click on "save &reload page"

The image you have placed in the text is now a clickable one. If you click on it, the browser will open your standard mail program with the e-mail address already filled out.

Tip: If you also want to provide a default subject, cc or mail body, please follow the instructions in the advanced mailto links chapter, or use the email link creator: docs.intakt.com/email-link