-
Contents INTAKT CMS
SEO
SEO is short for Search Engine Optimization. A process to improve the visibility of your website at Google, Bing, Duckduck go and other search engines for users that are interested in products or services that are linked to yours. A better visibility will increase the chance that your website will attract the attention of your customers and other interested people.
Search engines will scan pages on the internet and store information about them. This information is analyzed and ranked by an algorythm.
Ranking is mainly based on the content and metadata of the pages, but some technical properties will influence the ranking as well.
Search engines
Search engines are websites where you can find information on the internet by using keywords. Because many people regularly use search engines as a starting point for a search, it has become very important that these search engines know how to find your website, and know what your website is offering.
Search engines develop their own search system and filters in order to deliver the best possible service they can. How these algorithms work is usually kept secret, the search engines think they can deliver the highest quality that way.
The most famous and by far the most used search engine is Google, but there are also other search engines, some of which are becoming increasingly popular. The four most used search engines:
Although search engines give little information about the way in which they 'index' websites, they give tips and guidelines on a number of technical aspects. Intakt has built a tool into the CMS for this. Because Google is by far the most popular, we decided to follow those guidelines. More on that in the next chapter.
Scores
Lighthouse is an automated tool that assesses web pages for technical aspects such as “performance, accessibility, best practices, SEO” and more. This tool has been developed in collaboration with google, and a good score will also be beneficial for ranking in search results.
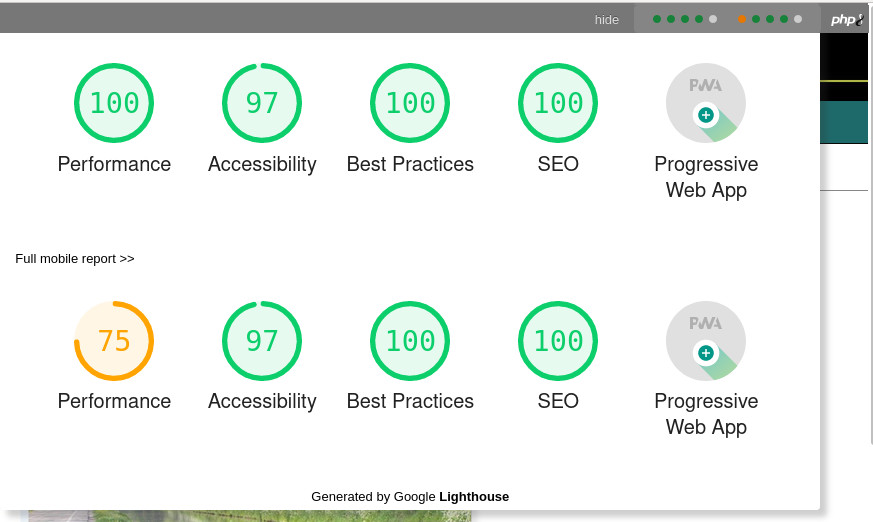
The Intakt CMS has an integrated lighthouse tool. This tool scans each page once regular basis and displays the results in the top right corner of the screen. When hovering over the colored dots, more details about the scores appear. The links “Full desktop report” and “Full mobile report” takes you to a page with detailed description and often suggestions for improvement.

Scores
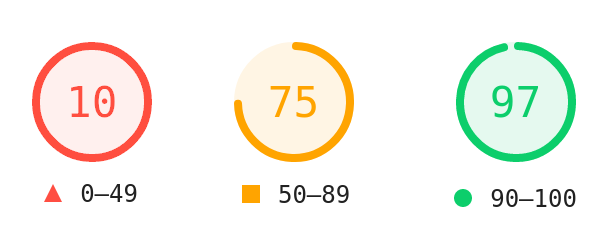
There are three different score colors; red, orange and green. You can assume that a red score (0-49) is so unfavorable that it should be looked at, orange (50-89) is not alarming but it would be nice if an improvement will be made, and with green ( 90-100) the score for that part is OK.

A score of 100 (the best score) is not always achievable, but a green color should usually be possible after technical or content changes on the web page. The detailed lighthouse report will list improvement suggestions in case of a less favorable score. You should be able to implement many of these improvements yourself, please ask Intakt for assistance if necessary. For some (technical) issues the help of Intakt is needed. You can consult diensten@intakt.com at anytime for advice.
Page properties that are part of the lighthouse report (not a complete list):
Performance
– First Contentful Paint (First Contentful Paint marks the time at which the first text or image is painted.)
– Time to Interactive (Time to interactive is the amount of time it takes for the page to become fully interactive.)
– Speed Index (Speed Index shows how quickly the contents of a page are visibly populated.)
– Total Blocking Time (Sum of all time periods between FCP and Time to Interactive)
– Largest Contentful Paing (Largest Contentful Paint marks the time at which the largest text or image is painted.)
– Cumulative Layout Shift (Cumulative Layout Shift measures the movement of visible elements within the viewport.)
Accessibility
– Navigation: Invisible elements that make navigating with the help of a keyboard or screen reader (for the blind and partially sighted) easier.
– Colors: Check whether foreground and background colors contrast enough to be easy to read.
– Pictures: Check whether pictures contain an (invisible) description to give the blind and partially sighted a better experience.
– Headers: Check whether the page uses headers logically with respect to the structure of the text. Especially regarding screen readers (for the blind and visually impaired).
Best Practices
– Safe use of links
– Check if known vulnerable code is used.
– .Correct and efficient use and display of images
– Server related functionality such as the use of HTTPS.
SEO
– Operation of links and their description in the link tag
– Using “structured data” to help search engines understand the content of the page better
– Presence of metadata such as meta title, and meta description
– Validity of robots.txt indicating which pages should or should not be included in search results
– Description of images using an [alt] attribute
– Whether the document contains information about the language
– Font size
– Size of clickable areas