Tekst bewerken
Pagina's in een website kunnen worden beschouwd als een verzameling tekst en plaatjes (layout). Dit hoofdstuk gaat over het bewerken van tekst.
Voor het bewerken van tekst wordt wordt meestal een tekst editor gebruikt die na het klikken op een link zichtbaar wordt in een popup. De tekst editor heeft ook mogelijkheden tot het opmaken van teksten, zoals vetgedrukt, cursief, rechts uitlijnen en afhankelijk van de instellingen van uw installatie soms ook lettertype en tekst kleur. Toch wordt over het algemeen geadviseerd om spaarzaam om te gaan met deze opmaak, om de eenheid van het website ontwerp niet te veel te verstoren.
Bewerk tekst
Tekstblokken (en plaatjes) kunnen worden bewerkt. Bovenaan een tekstblok wordt een link weergegeven, meestal in de vorm van een knop of plaatje van een pennetje, en soms vergezeld met de tekst 'Bewerk'.

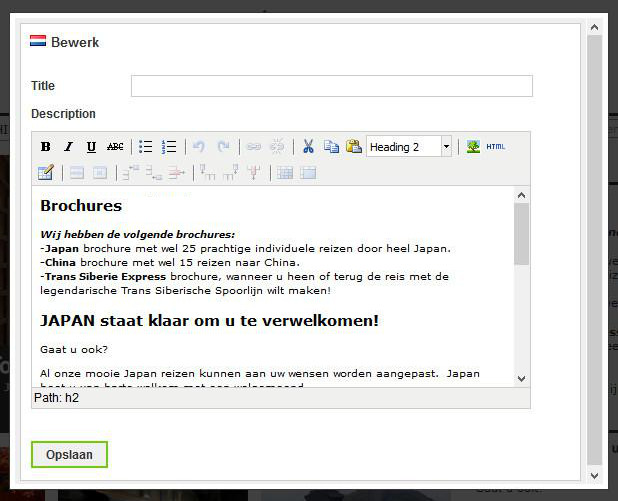
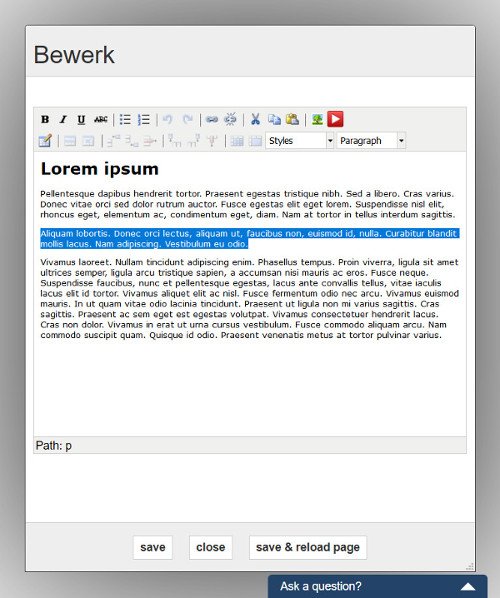
Klikken op deze link resulteert in een een venster als deze:

In dit Tekst Bewerkings venster zijn een aantal elementen aanwezig:
- Title: Dit kan de titel van de pagina zijn, of de titel van een alinea, afhankelijk van het blok tekst dat wordt bewerkt. Het kan ook zijn dat de title geen functie heeft voor dat bepaalde element
- Description: Dit is de tekst die kan worden aangepast. Dit veld kan ook een andere naam hebben dan Description. Content of Text, ook afhankelijk van het element dat wordt bewerkt.
De tekst die in het geval van dit voorbeeld Description als naam heeft, kan worden bewerkt op een vergelijkbare manier als met een tekst verwerker op een computer. De gereedschaps- balk biedt mogelijkheden tot het stijlen van tekst. De meeste van de mogelijkheden die daar geboden worden zijn algemeen bekend. De gereedschapsbalk kan in de toekomst veranderen qua functionaliteit.
- De bovenste rij opties bevat: Vetgedrukt (B), Schuingedrukt (I), Onderstreept (U), doorstreepte tekst, balletlist, genummerde lijst, ongedaan maken (Ctr+z of Command+z), opnieuw (Ctrl+y of Command+y), link invoegen, link verwijderen, knippen, kopiëren, plakken, style, plaatje toevoegen of bewerken.
- De tweede rij bevat opties voor het weergeven van tabellen
Tekst knippen en plakken vanuit een externe bron
Soms is het handig om tekst te gebruiken die al eerder is gemaakt. Bijvoorbeeld een tekstbestand op de computer. Het gevaar hierbij is, dat een tekstverwerker als Word of Open Office niet alleen tekst bevat, maar ook opmaak van de tekst. (vet gedrukt / tekstkleur / kopteksten) Deze opmaak wordt niet herkend op een webpagina, en kan onverwachte resultaten opleveren.
Deze opmaak kan eenvoudig uitgefilterd worden door de tekst eerst in het programma 'kladblok' (in windows) te plakken en vanuit kladblok opnieuw te kopiëren voordat het gebruikt wordt in het CMS. Op die manier weet je zeker dat je 'platte tekst' aan het CMS toevoegt.
Op Mac: plak de tekst eerst in Teksteditor, kies vervolgens uit het menu Opmaak > Converteer naar platte tekst (of Shift+Appeltje+T) en kopieer opnieuw alvorens te plakken in het CMS.
Tekst met opmaak plakken
Als je tekst in de editor plakt, wordt bij sommige Intakt CMS installaties de opmaak vanzelf verwijderd. Dit is handig als je tekst uit een word bestand of een externe website hebt gekopieerd, dan zal het geen onverwachte effecten in de layout van je eigen website veroorzaken.
Als je vanuit je eigen website tekst wil kopiëren en plakken op een andere pagina, kan het handig zijn om de opmaak juist te behouden. In dat geval is er meestal geen gevaar dat de opmaak onverwachte effecten zal opleveren.
Als je een tekst editor gebruikt met een menu item “Edit” is het mogelijk om zelf te bepalen of de opmaak wordt verwijderd of behouden tijdens het plakken. Als de editor dit menu item mist wordt er waarschijnlijk een oudere versie gebruikt. Contacteer Intakt om te vragen of de tekst editor een upgrade kan krijgen.
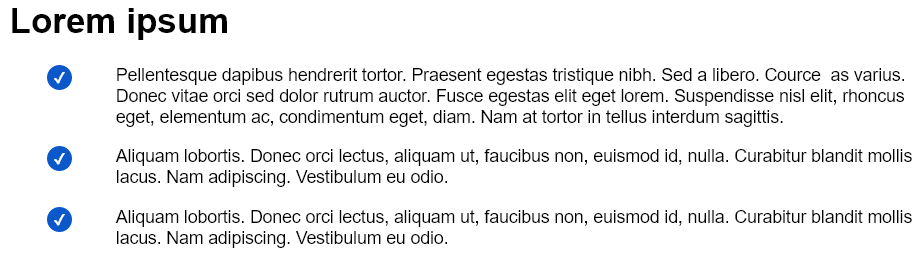
Als voorbeeld nemen we deze opsomming met opmaak De opmaak van deze tekst is met behulp van de editor gemaakt. Hierdoor zal het geen problemen opleveren als het op deze manier wordt geplakt en geplaatst in de website:

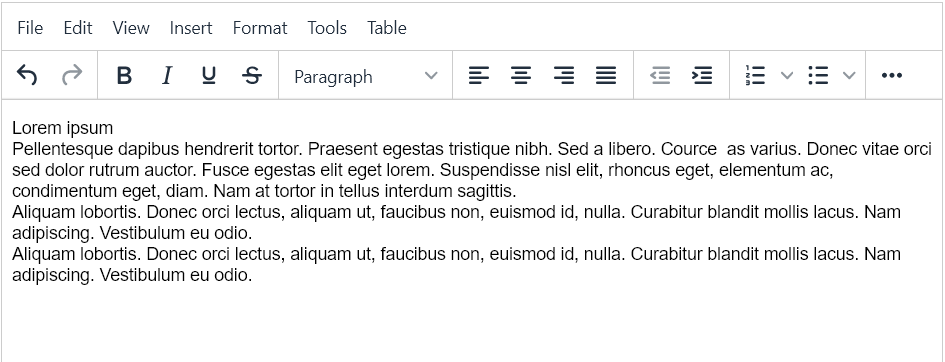
Als deze in de editor wordt geplakt, wordt de opmaak verwijderd:

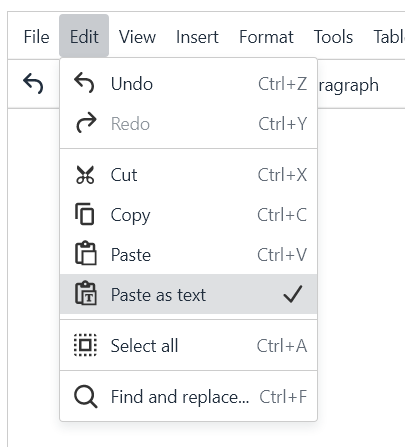
In het edit menu van de editor staat de optie “paste as text” aangevinkt. De editor heeft ‘platte tekst’ in het document geplakt.

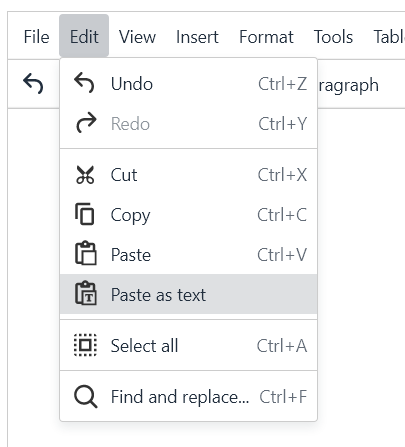
Door op deze optie te klikken, verdwijnt het vinkje:

Als dezelfde opsomming nu wordt geplakt, zal de editor de opmaak intact laten:

Vormgeving in CMS tekst
De tekst editor van het CMS moet worden gevuld met “platte tekst” zonder opmaak. Toch is het mogelijk om geavanceerde vormgeving toe te passen met behulp van de “styles” dropdown. Deze opmaak zal moeten aansluiten bij de algemene stijl van de website, en zal voor elke website afzonderlijk gevuld worden met relevante items als dat wenselijk is. Welke stijl elementen nodig zijn kan met Intakt besproken worden.
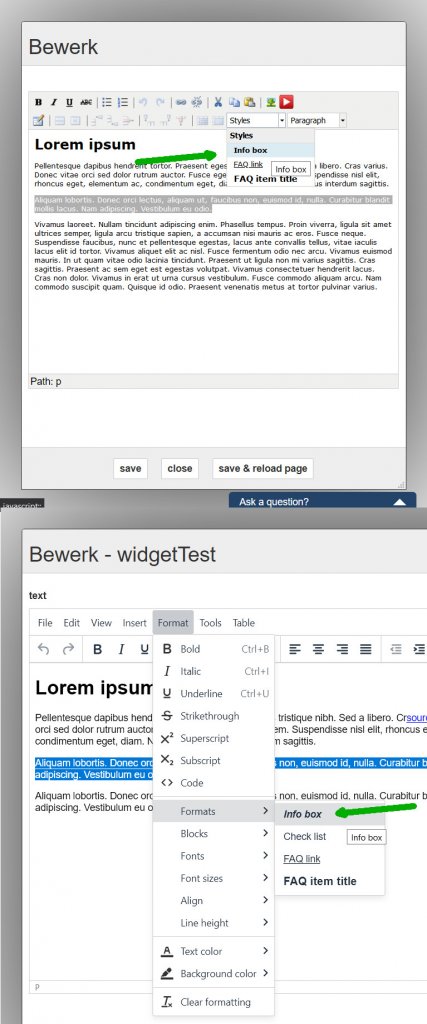
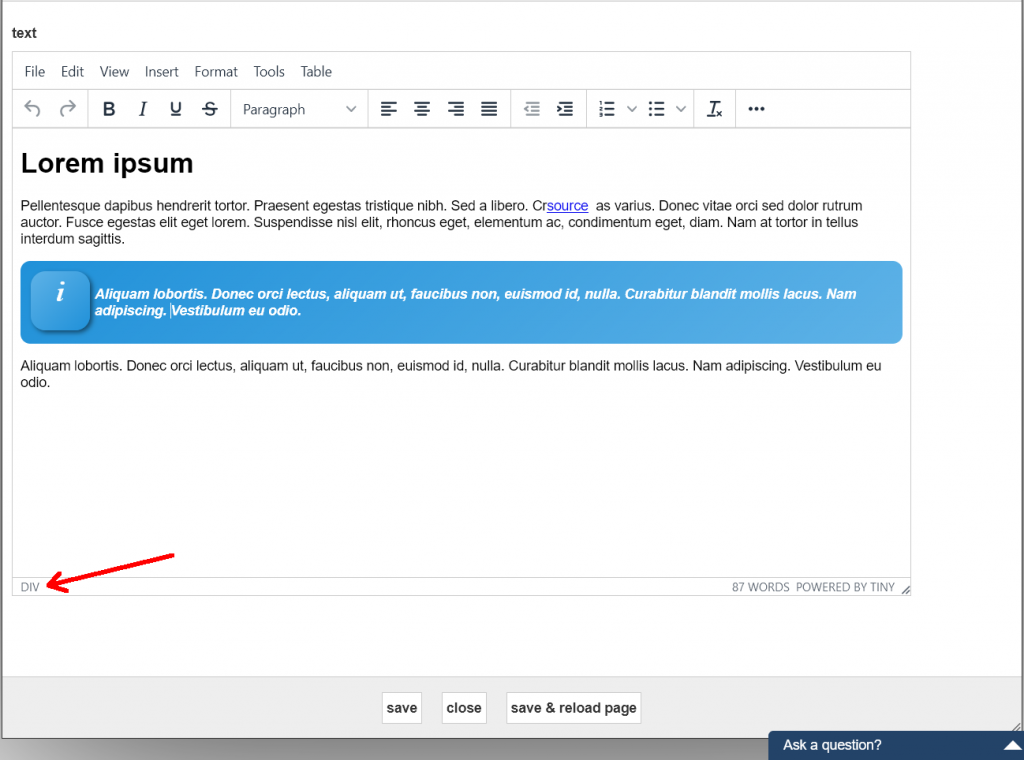
In dit voorbeeld wordt een informatie blok in de tekst geplaatst:
Klik op de edit knop om de tekst editor te openen.

Selecteer de tekst waar de extra vormgeving op toegepast moet worden.

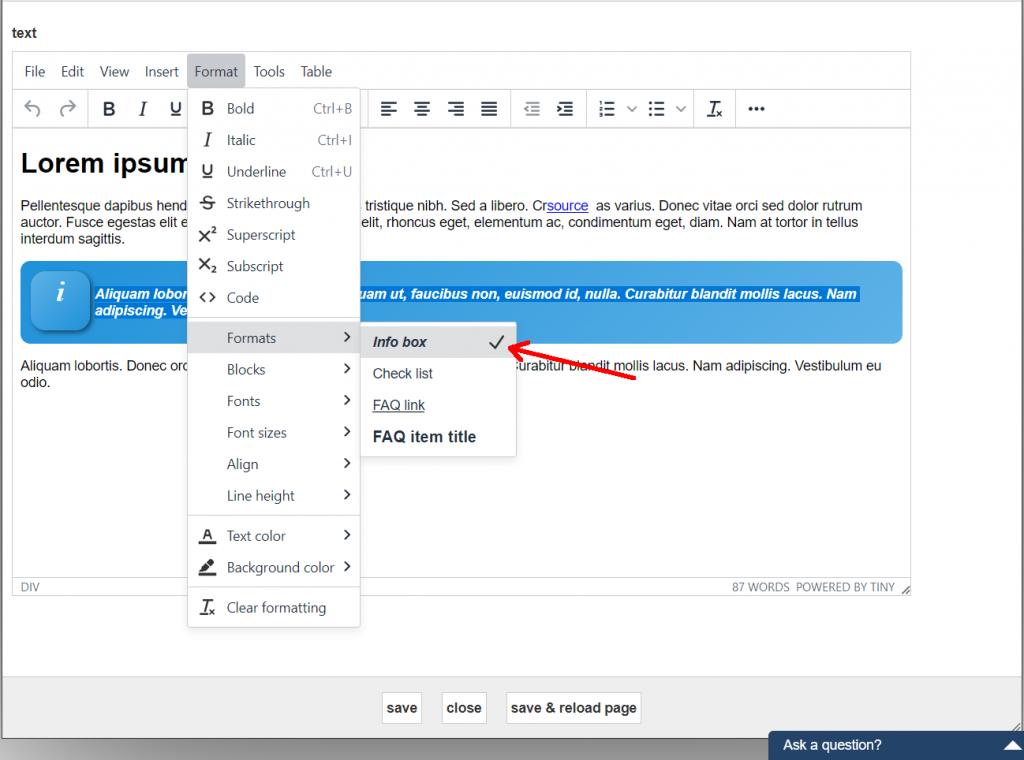
Selecteer de gewenste stijl / opmaak uit de “styles dropdown” of menu Format > Formats bij de nieuwere tekst editor

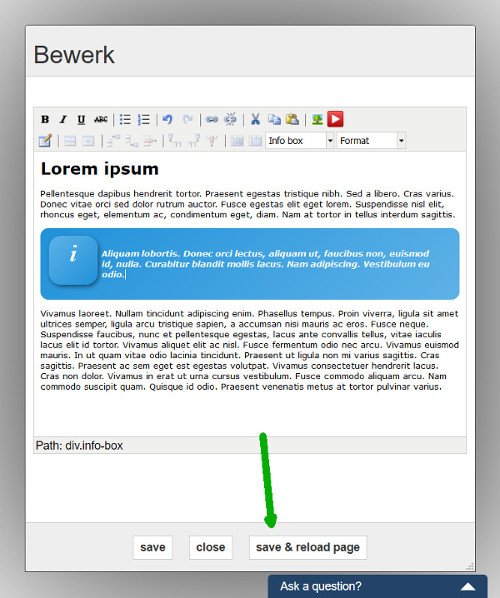
Sla de bewerking op

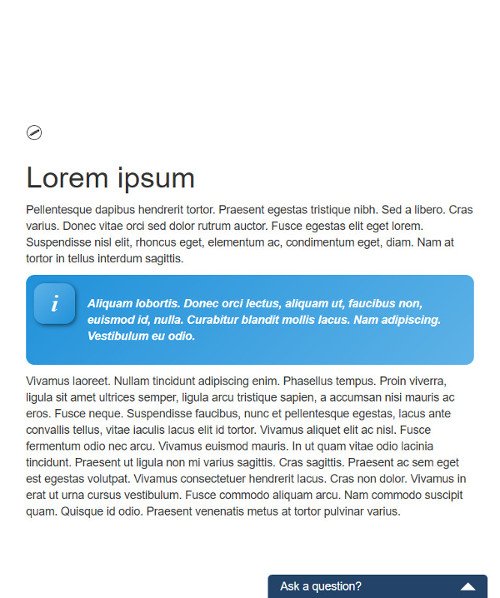
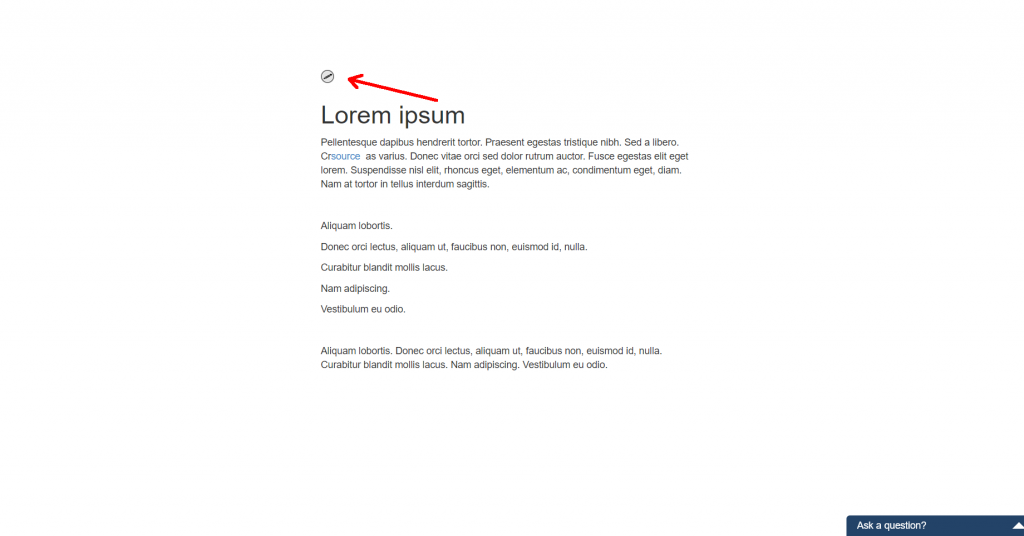
In de tekst editor kan de vormgeving afwijken van het resultaat op de webpagina zelf.

Verwijder CMS vormgeving
In het vorige hoofdstuk is uitgelegd hoe opmaak toegevoegd kan worden aan CMS tekst. In het voorbeeld werd een “Info box” gemaakt via het menu Format of styles.
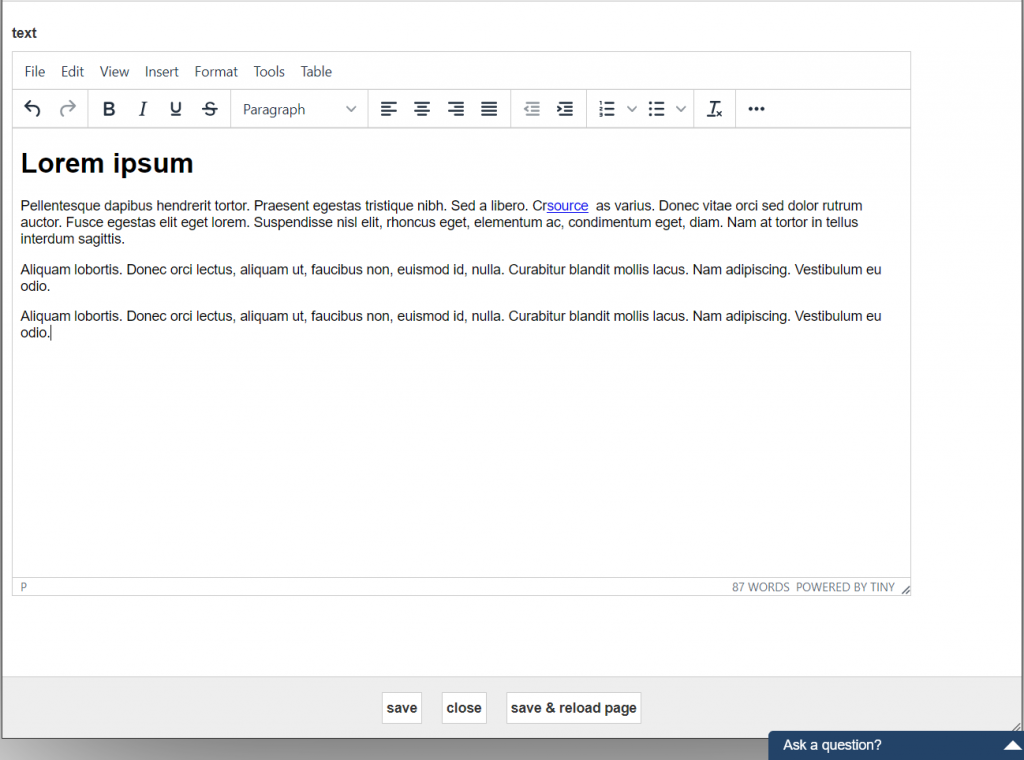
Deze opmaak kan kan ook weer verwijderd worden. In principe gebeurt dit door dezelfde handeling nog een keer uit te voeren. In dat geval resulteert het aanklikken van een “Stijl format” just in het verwijderen van de opmaak:
Om de opgemaakte tekst te selecteren kunt u de cursor op een willekeurige plek in deze tekst plaatsen, en dan vlak onder het venster het volledige (html) element selecteren door erop te klikken. In dit geval is dat html element “DIV”.

Op op het menu item Format > Formats > “Info box” te klikken zal de opmaak verwijderd worden. Achter “Info box” ziet u een vinkje staan, dit betekent dat deze opmaak is toegepast op de selectie in de tekst. Na klikken zal dit vinkje verdwenen zijn.

De opmaak is nu verwijderd.

Vormgeving check list
In de tekst editor van het CMS kunnen verschillende soorten standaard lijsten worden ingevoerd. Er zijn een aantal variaties voor zogeheten “bullet lists” beschikbaar en een aantal geordende lijsten met cijfers of letters.
Daarnaast is er de mogelijkheid om zelf een lijst type toe te voegen die gebruikmaakt van een vormgeving die aansluit bij de rest van de website. Er wordt dan een op maat gemaakte variatie gemaakt die geselecteerd kan worden in het menu van de tekst editor.
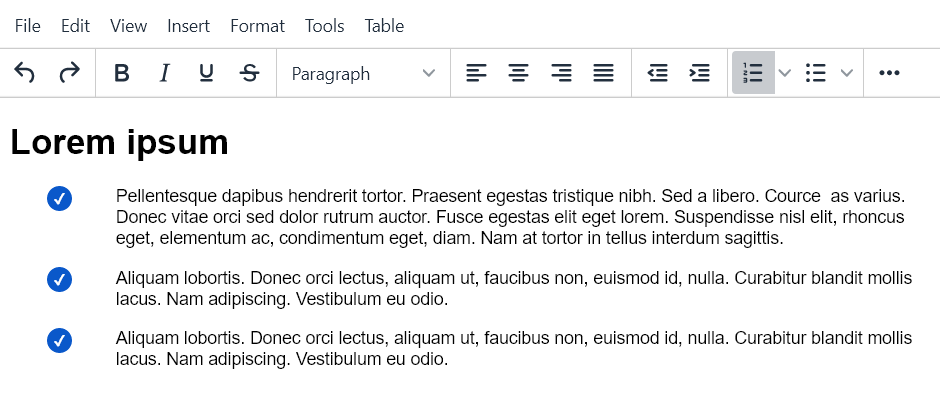
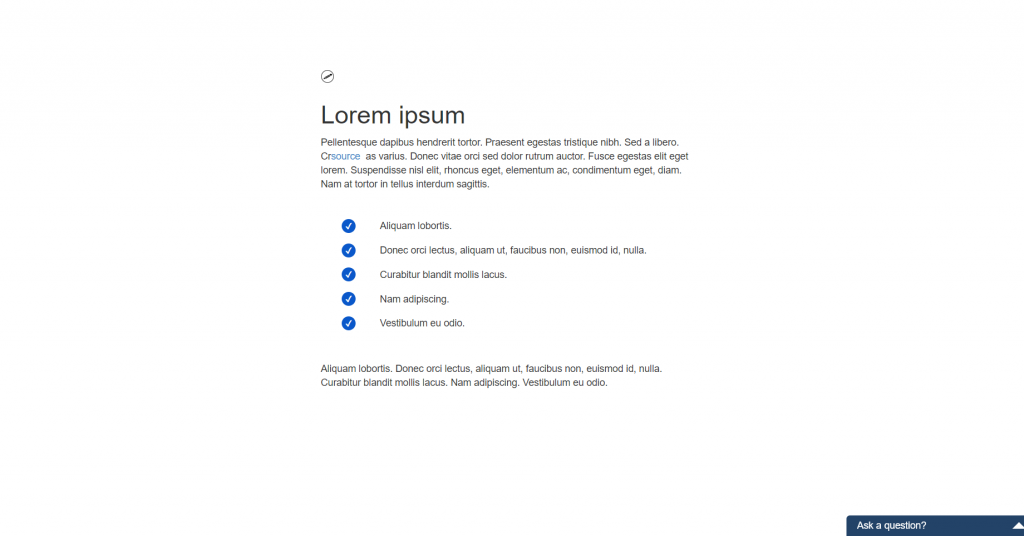
Als de optie voor u is toegevoegd aan de tekst editor (in dit voorbeeld heet die optie “Check list”), volgt u deze stappen om het toe te passen:
1) Klik op de bewerk knop van de tekst.

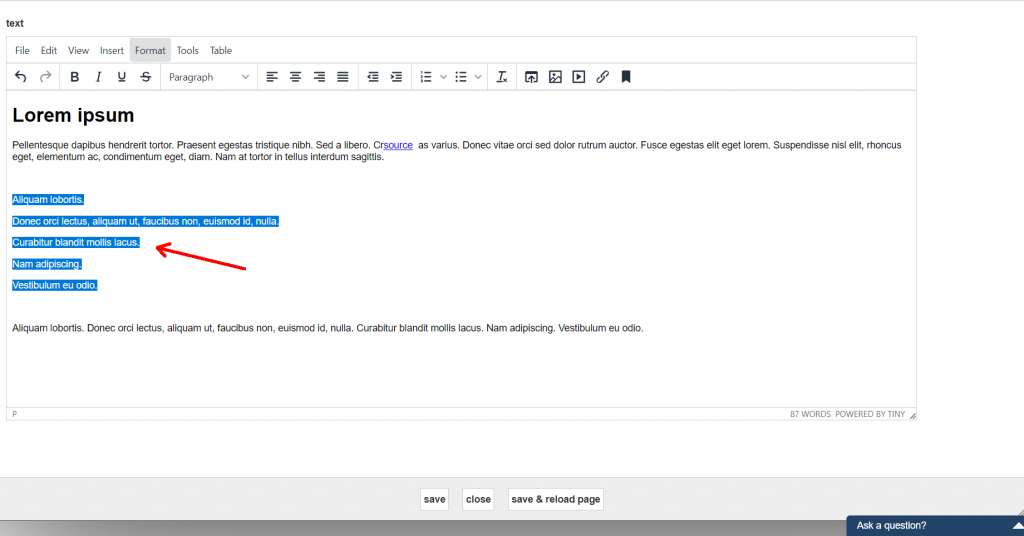
2) Schrijf de tekst met elk item op een nieuwe regel en selecteer de hele lijst.

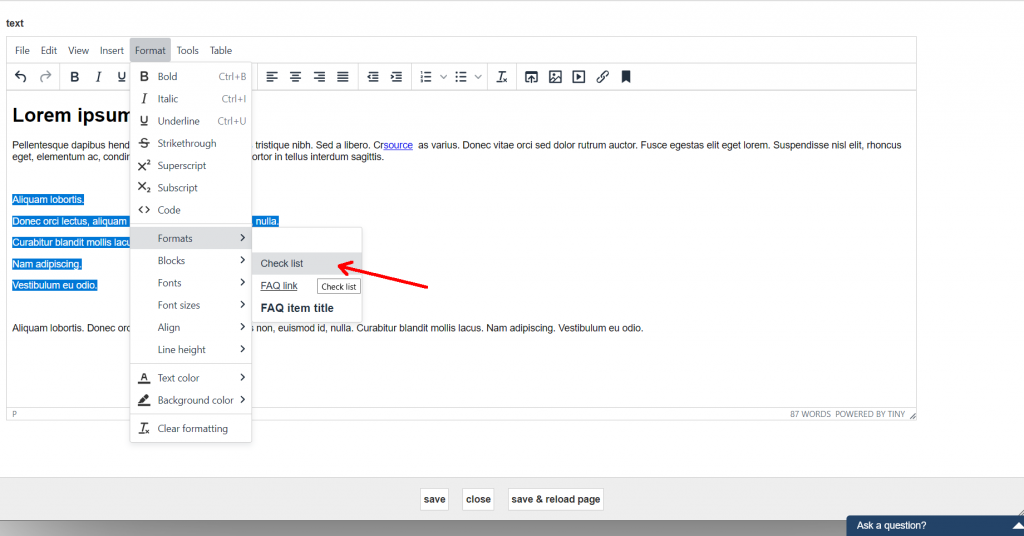
3) Ken de gewenste stijl toe door middel van de menu optie Format > Formats > “Check list”

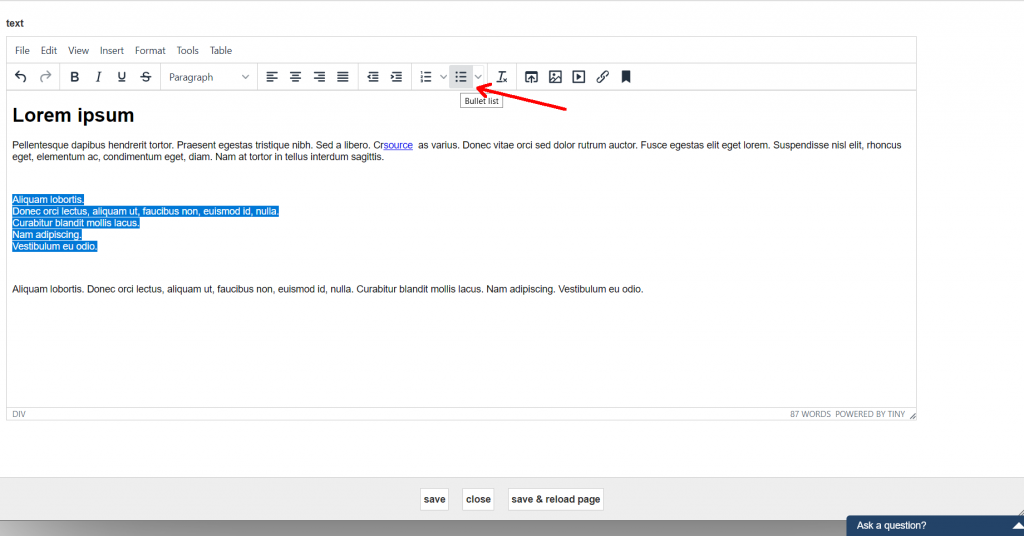
4) Klik vervolgens (met de tekst nog steeds geselecteerd) op het Bullet list icoontje in het snelmenu.

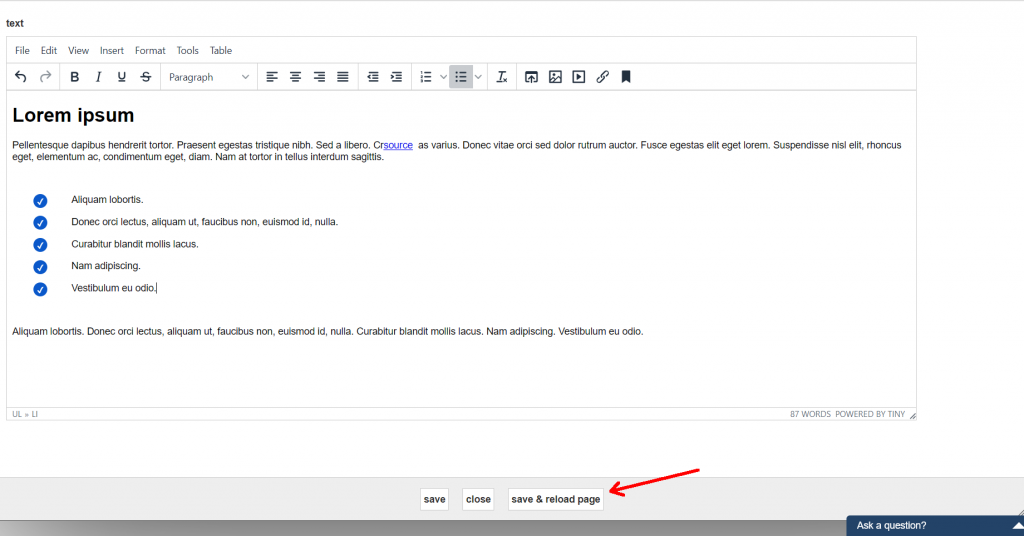
5) Vergeet niet op “save & reload” te klikken


Uw lijst is nu vormgegeven in de stijl van de rest van uw website.
Als u deze optie niet kan terugvinden in het menu Format, neemt dan alstublieft contact op met diensten@intakt.com