FAQ
De pagina is verdwenen
De taal wisselaar van de nieuwsbrief werkt niet
Het lettertype wijkt af
Het opslaan van tekst lukt niet
Hoe groot moet het plaatje zijn dat ik wil uploaden?
Waarom is de mobiele Performance zo laag?
Wat moet ik invoeren bij Metadata?
403 – Forbidden for IP
De pagina is verdwenen
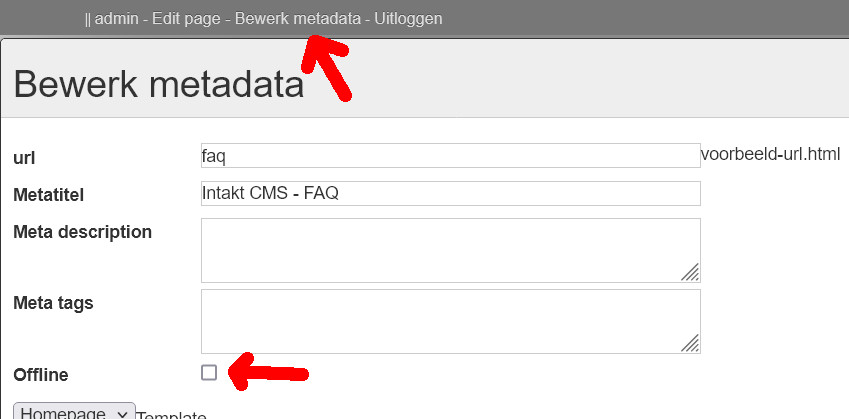
Nieuw aangemaakte pagina's zijn vaak standaard "offline". Een ingelogde gebruiker kan die pagina dan bekijken en bewerken, maar zodra je bent uitgelogd is hij niet meer toegankelijk. Het kan daardoor lijken alsof de pagina is verdwenen. De instelling of een pagina "offline" is wordt per taal ingesteld. Het aanpassen van deze instelling gebeurt via de knop "Bewerk metadata" in de admin balk boven de pagina.

De taal wisselaar van de nieuwsbrief werkt niet
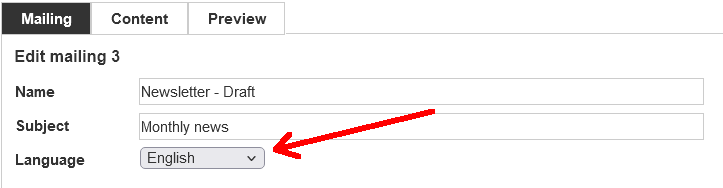
Waarschijnlijk berust dit op een misverstand. Nieuwsbrieven hebben een taal instelling. (Voor uitleg zie Nieuwsbrief > Mailing bewerken > Tab Mailing) Deze instelling bepaalt dat de mailing verstuurd wordt naar abonnees die hebben aangegeven het nieuws in die taal te willen ontvangen.

De inhoud moet u echter zelf in de juiste taal invoeren. Als u een tekst in het Engels heeft ingevoerd, verandert deze niet mee als u de taal wisselaar voor de ontvangers wijzigt naar Nederlands.
Als u een een nieuwsbrief in twee versies wil versturen, één in het Engels en één in het Nederlands, dan maakt u hiervoor twee verschillende mailings aan.
Het lettertype wijkt af
Als ingevoerde tekst er anders uitziet dan verwacht, kan het goed zijn dat er tekstopmaak is meegekomen bij het invoeren van de tekst. Dit is vaak het geval bij knippen en plakken vanuit een document of webpagina.
Als je deze tekst in het kladblok (windows) plakt, en vervolgens weer kopieert naar een leeggemaakt veld in het CMS, zou de opmaak / het lettertype overeen moeten komen met de rest van de website. Voor MAC computers bestaat een vergelijkbare procedure.
Meer info is te lezen bij “Tekst knippen en plakken vanuit een externe bron”
Het opslaan van tekst lukt niet
Als je lange tijd aan een tekst hebt gewerkt, kan het wel eens voorkomen dat na klikken op “opslaan” de website niet is bijgewerkt, en dat je weer moet inloggen om het opnieuw te proberen. Waarschijnlijk ben je dan automatisch uitgelogd tijdens het schrijven van de tekst.
Om veiligheidsredenen zijn sessies beperkt in duur. Als er langere tijd (meestal ongeveer 24 minuten) geen activiteit is geweest zoals het opvragen van een nieuwe pagina, wordt de sessie beëindigd en ben je automatisch uitgelogd. Het klikken op ‘opslaan’ kan dan resulteren in een foutmelding of simpelweg weergeven van de website. De wijzigingen kunnen dan verloren zijn gegaan.
Het is aan te raden om langere teksten eerst ‘offline’ op je computer te schrijven. Het invoeren van de teksten werkt dan sneller, en bovendien heb je dan altijd een eigen backup. Als dat geen optie is, en de sessie duurt steeds te kort, neem dan contact op met Intakt, dan kan er naar een andere oplossing worden gezocht.
Hoe groot moet het plaatje zijn dat ik wil uploaden?
Dit verschilt per plaatje. Sommige plaatjes zullen nooit heel groot weergegeven worden, sommige plaatjes juist wel (bijvoorbeeld een header plaatje).
Als het plaatje een eigen bewerk knop heeft, dan zal in de meeste gevallen het plaatje op de server worden geschaald, en soms wordt een minimale afmeting vermeld:
 \
\
Als plaatjes in de tekst worden geplaatst via de CMS tekstverwerker, dan zal de auteur zelf een inschatting moeten maken hoe groot het plaatje zal moeten zijn. Over het algemeen zal het niet vaak nodig zijn om plaatjes groter dan 1024px breed of hoog in te voeren, en vaak is 750 pixels breed genoeg.
Waarom is de mobiele Performance zo laag?
In de admin sectie “Page Scores” kan de Performance voor mobiel vrij laag scoren, ook als Performance voor desktop gewoon “in het groen” scoort.
Bij het bepalen van de mobiele score bootst Google Lighthouse een mobiel apparaat na met een trage internet verbinding en langzame hardware. Hierdoor heeft het gebruik van plaatjes en javascript bij mobiel een relatief grote invloed op de score.
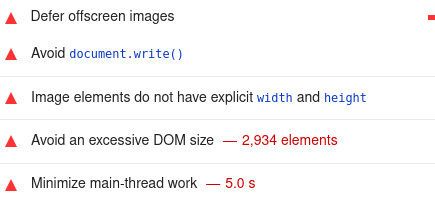
Het lighthouse rapport zal waarschijnlijk een aantal diagnoses opsommen die een aanknopingspunt kunnen zijn voor verbetering.

Bovenstaande opsomming geeft voorbeelden weer van diagnoses die grote invloed hebben op mobiele prestaties.
* Defer offscreen images: Plaatjes die pas zichtbaar worden nadat gescrold is, hoeven niet direct geladen te worden. Op die manier is de pagina eerder gebruiksklaar, deze tijdswinst zal gunstig zijn voor de Mobiele Performance score.
* Avoid document.write(): Externe javascript bestanden (van bijvoorbeeld google, facebook, instagram e.a.) gebruiken deze functie soms om code toe te voegen aan de pagina. Om dit te voorkomen zal een ander script moeten worden gebruikt. Informeer bij de betreffende instantie (Google, facebook etc.) of die voorhanden is.
* Image elements do not have explicit width and height: Als de breedte/ hoogte verhouding van een plaatje vooraf bekend is, kan de browser sneller de pagina weergeven. In de html code kan deze breedte/hoogte verhouding worden ingevoerd, zodat de pagina eerder klaar is voor gebruik.
* Avoid an excessive DOM size: Als er heel veel elementen moeten worden getoond, kunnen mobiele browsers lang doen over het opbouwen van de pagina. Bij een resultaat pagina met een opsomming van veel producten, zou overwogen kunnen worden om deze te verdelen over meerdere pagina’s om zo de omvang te beperken.
* Minimize main-thread work: Als bovenstaande diagnoses zijn aangepakt zal dat ook positieve invloed hebben op de main-thread work. Main thread work is eigenlijk alles wat de browser doet om van code een pagina te maken waar een gebruiker iets aan heeft. Zowel de visuele presentatie als de voorbereiding van interacties die plaats kunnen vinden. Hierdoor kan het per pagina verschillen waar de grootste winst te behalen is.
Bij al deze verbeterpunten zal het waarschijnlijk nodig zijn om de ontwikkelaars van Intakt in te schakelen, maar het hoeft niet perse een groot project te zijn om die door te voeren.
Bij vragen of twijfels kan altijd advies gevraagd worden diensten@intakt.com.
Wat moet ik invoeren bij Metadata?
Metadata wordt gebruikt door zoekmachines bij het weergeven van resultaten. Met name de “meta description” en “meta title” zijn vaak zichtbaar. De “keywords” lijken de laatste jaren minder belangrijk te zijn geworden, zoekmachines lijken vooral af te gaan op de tekst die een pagina bevat.
De Meta title zal de titel van de pagina moeten bevatten. Sommige webredacteurs vermelden hier ook de bedrijfsnaam. Eventueel kan in overleg met Intakt deze metadata automatisch ingevuld worden met de productnaam bijvoorbeeld.
De Meta description zou een korte beschrijving van de inhoud van de pagina moeten bevatten. Dit kan automatisch uit het CMS gehaald worden, maar het beste werkt het om hier een goed doordachte tekst neer te zetten die de bezoeker zal verleiden om op de link te klikken.
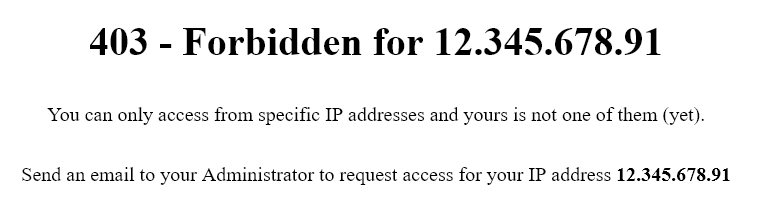
403 – Forbidden for IP
Als u dit bericht ziet als u probeert in te loggen:

Dan maakt uw CMS installatie gebruik van het IP filter (link)
Het IP adres dat u gebruikt komt niet voor in de lijst van toegestane adressen. Het kan zijn dat u eerder wel kon inloggen, maar dat uw IP adres sinds dien is veranderd.
De eenvoudigste oplossing hiervoor is om een collega, die wel toegang heeft, te vragen om het huidige ip adres toe te voegen aan de lijst. Een uitleg hoe dat in zijn werk gaat staat op deze pagina: IP adres toevoegen