Bewerken van pagina's
De website is gebouwd volgens een ontwerp. Alle pagina's hebben al een layout die overeenkomt met het ontwerp. Het bewerken van de inhoud van de pagina's werkt op elke pagina ongeveer hetzelfde, afhankelijk van de context van het aan te passen item.
Wanneer u bent ingelogd, zullen alle bewerkbare items een link weergeven, vaak voorzien van een 'bewerk' plaatje. Klikken op zo'n link zal in het algemeen resulteren in het openen van een nieuw venster waarin het item bewerkt kan worden. Zo'n item zou bijvoorbeeld tekst, een plaatje, of metadata kunnen zijn.
Tekst bewerken
Pagina's in een website kunnen worden beschouwd als een verzameling tekst en plaatjes (layout). Dit hoofdstuk gaat over het bewerken van tekst.
Voor het bewerken van tekst wordt wordt meestal een tekst editor gebruikt die na het klikken op een link zichtbaar wordt in een popup. De tekst editor heeft ook mogelijkheden tot het opmaken van teksten, zoals vetgedrukt, cursief, rechts uitlijnen en afhankelijk van de instellingen van uw installatie soms ook lettertype en tekst kleur. Toch wordt over het algemeen geadviseerd om spaarzaam om te gaan met deze opmaak, om de eenheid van het website ontwerp niet te veel te verstoren.
Bewerk tekst
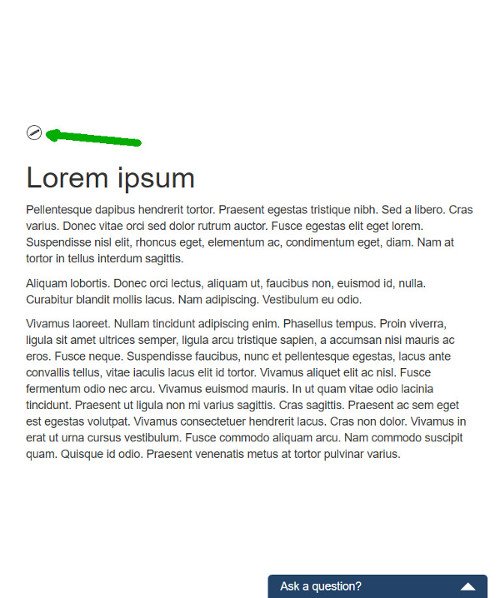
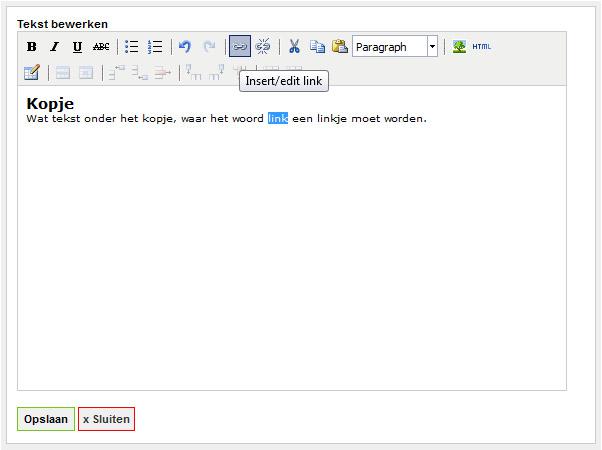
Tekstblokken (en plaatjes) kunnen worden bewerkt. Bovenaan een tekstblok wordt een link weergegeven, meestal in de vorm van een knop of plaatje van een pennetje, en soms vergezeld met de tekst 'Bewerk'.

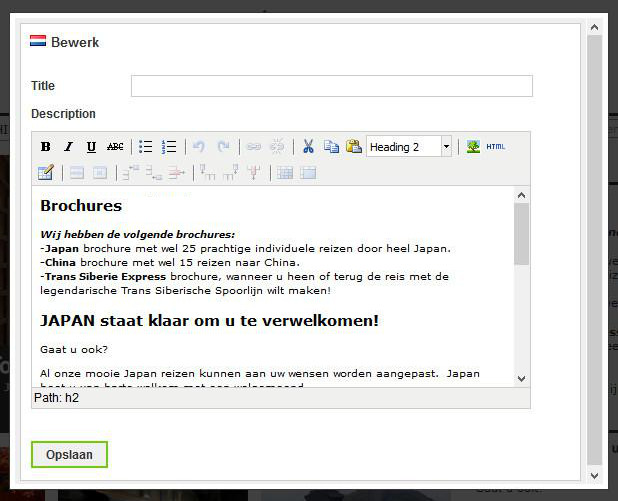
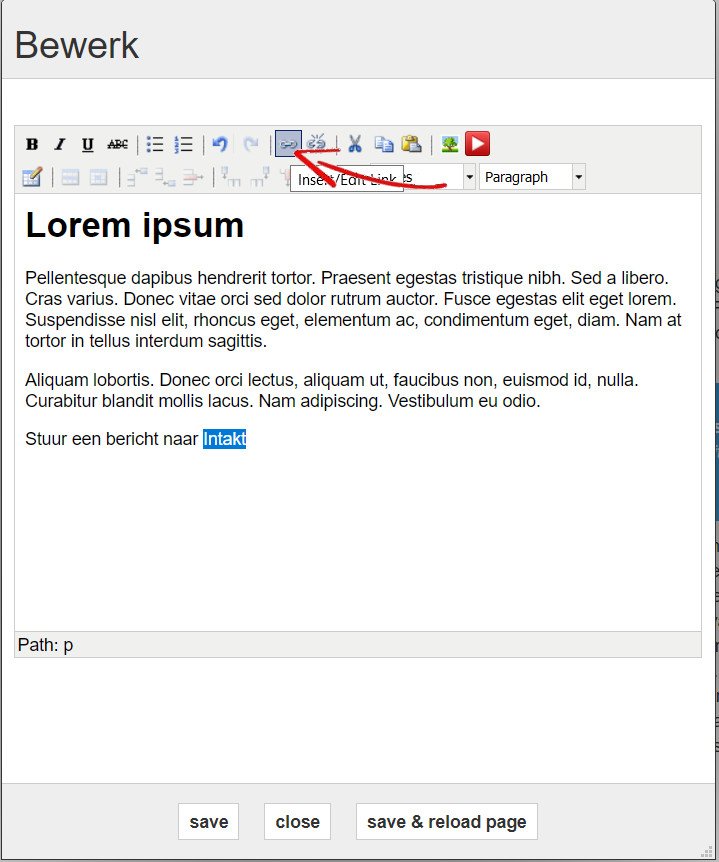
Klikken op deze link resulteert in een een venster als deze:

In dit Tekst Bewerkings venster zijn een aantal elementen aanwezig:
- Title: Dit kan de titel van de pagina zijn, of de titel van een alinea, afhankelijk van het blok tekst dat wordt bewerkt. Het kan ook zijn dat de title geen functie heeft voor dat bepaalde element
- Description: Dit is de tekst die kan worden aangepast. Dit veld kan ook een andere naam hebben dan Description. Content of Text, ook afhankelijk van het element dat wordt bewerkt.
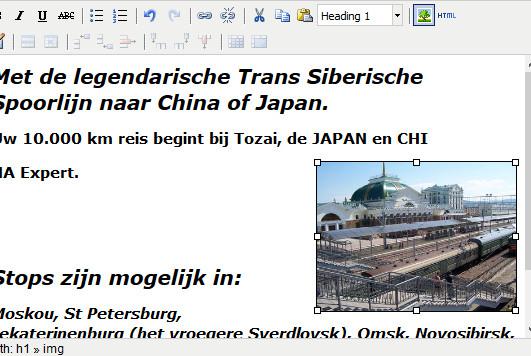
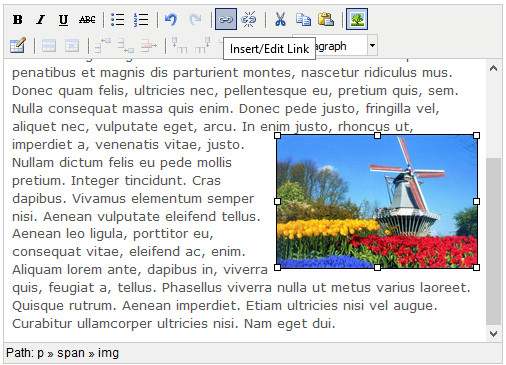
De tekst die in het geval van dit voorbeeld Description als naam heeft, kan worden bewerkt op een vergelijkbare manier als met een tekst verwerker op een computer. De gereedschaps- balk biedt mogelijkheden tot het stijlen van tekst. De meeste van de mogelijkheden die daar geboden worden zijn algemeen bekend. De gereedschapsbalk kan in de toekomst veranderen qua functionaliteit.
- De bovenste rij opties bevat: Vetgedrukt (B), Schuingedrukt (I), Onderstreept (U), doorstreepte tekst, balletlist, genummerde lijst, ongedaan maken (Ctr+z of Command+z), opnieuw (Ctrl+y of Command+y), link invoegen, link verwijderen, knippen, kopiëren, plakken, style, plaatje toevoegen of bewerken.
- De tweede rij bevat opties voor het weergeven van tabellen
Tekst knippen en plakken vanuit een externe bron
Soms is het handig om tekst te gebruiken die al eerder is gemaakt. Bijvoorbeeld een tekstbestand op de computer. Het gevaar hierbij is, dat een tekstverwerker als Word of Open Office niet alleen tekst bevat, maar ook opmaak van de tekst. (vet gedrukt / tekstkleur / kopteksten) Deze opmaak wordt niet herkend op een webpagina, en kan onverwachte resultaten opleveren.
Deze opmaak kan eenvoudig uitgefilterd worden door de tekst eerst in het programma 'kladblok' (in windows) te plakken en vanuit kladblok opnieuw te kopiëren voordat het gebruikt wordt in het CMS. Op die manier weet je zeker dat je 'platte tekst' aan het CMS toevoegt.
Op Mac: plak de tekst eerst in Teksteditor, kies vervolgens uit het menu Opmaak > Converteer naar platte tekst (of Shift+Appeltje+T) en kopieer opnieuw alvorens te plakken in het CMS.
Tekst met opmaak plakken
Als je tekst in de editor plakt, wordt bij sommige Intakt CMS installaties de opmaak vanzelf verwijderd. Dit is handig als je tekst uit een word bestand of een externe website hebt gekopieerd, dan zal het geen onverwachte effecten in de layout van je eigen website veroorzaken.
Als je vanuit je eigen website tekst wil kopiëren en plakken op een andere pagina, kan het handig zijn om de opmaak juist te behouden. In dat geval is er meestal geen gevaar dat de opmaak onverwachte effecten zal opleveren.
Als je een tekst editor gebruikt met een menu item “Edit” is het mogelijk om zelf te bepalen of de opmaak wordt verwijderd of behouden tijdens het plakken. Als de editor dit menu item mist wordt er waarschijnlijk een oudere versie gebruikt. Contacteer Intakt om te vragen of de tekst editor een upgrade kan krijgen.
Als voorbeeld nemen we deze opsomming met opmaak De opmaak van deze tekst is met behulp van de editor gemaakt. Hierdoor zal het geen problemen opleveren als het op deze manier wordt geplakt en geplaatst in de website:

Als deze in de editor wordt geplakt, wordt de opmaak verwijderd:

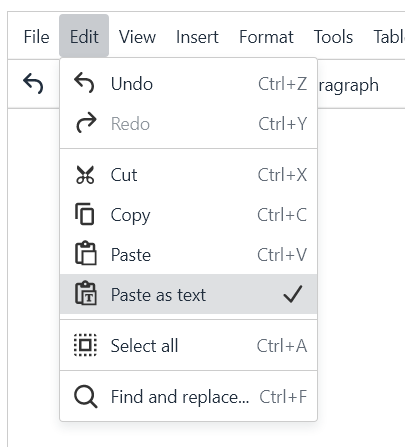
In het edit menu van de editor staat de optie “paste as text” aangevinkt. De editor heeft ‘platte tekst’ in het document geplakt.

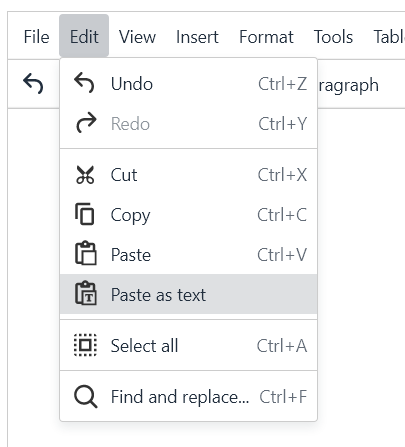
Door op deze optie te klikken, verdwijnt het vinkje:

Als dezelfde opsomming nu wordt geplakt, zal de editor de opmaak intact laten:

Vormgeving in CMS tekst
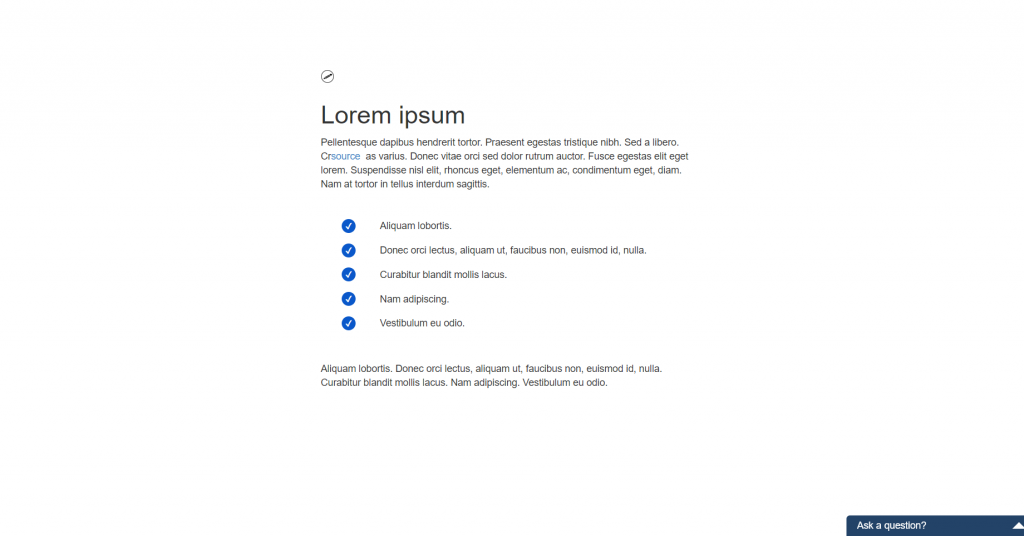
De tekst editor van het CMS moet worden gevuld met “platte tekst” zonder opmaak. Toch is het mogelijk om geavanceerde vormgeving toe te passen met behulp van de “styles” dropdown. Deze opmaak zal moeten aansluiten bij de algemene stijl van de website, en zal voor elke website afzonderlijk gevuld worden met relevante items als dat wenselijk is. Welke stijl elementen nodig zijn kan met Intakt besproken worden.
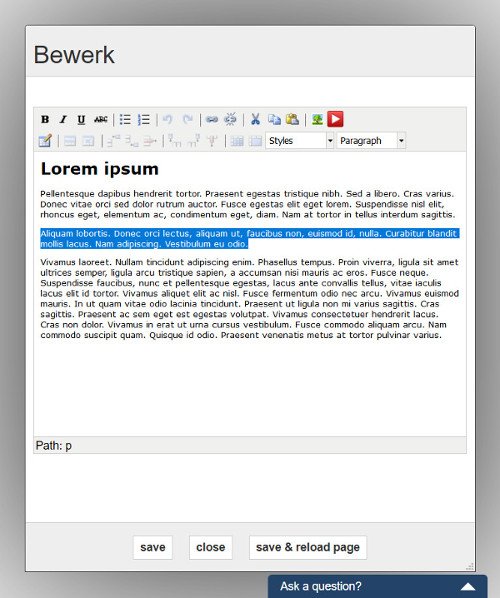
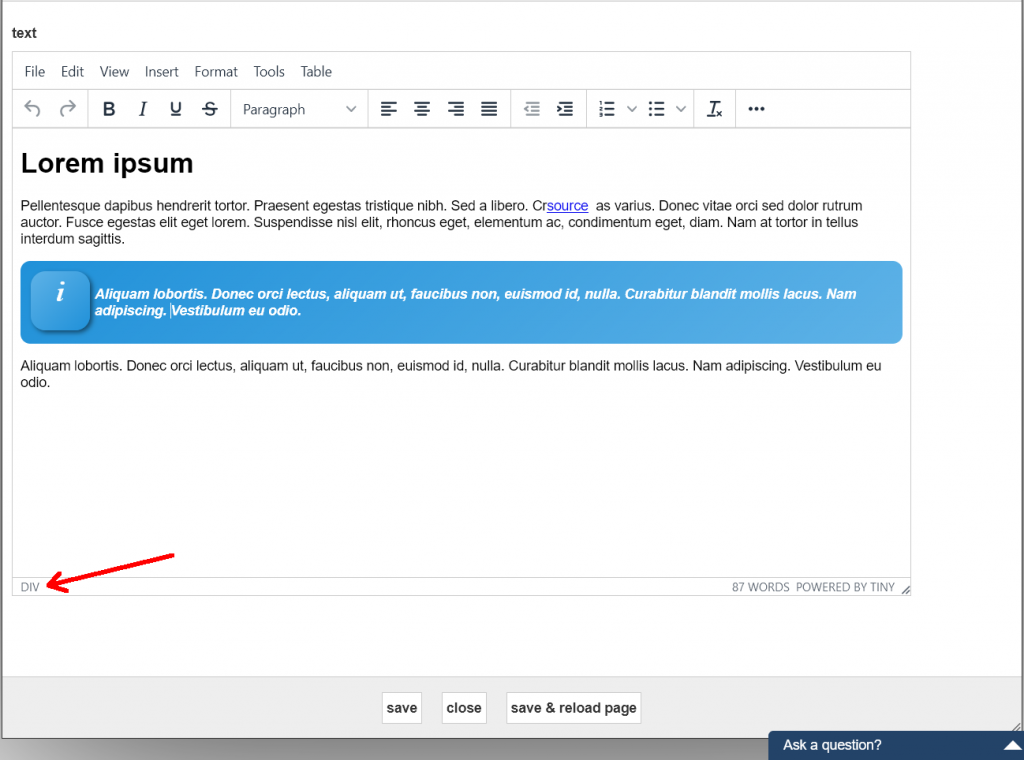
In dit voorbeeld wordt een informatie blok in de tekst geplaatst:
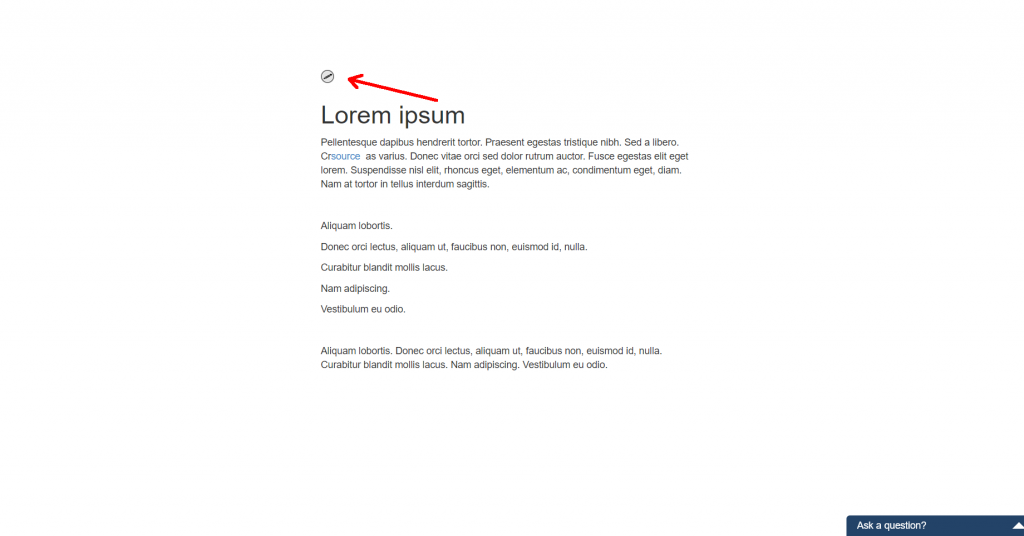
Klik op de edit knop om de tekst editor te openen.

Selecteer de tekst waar de extra vormgeving op toegepast moet worden.

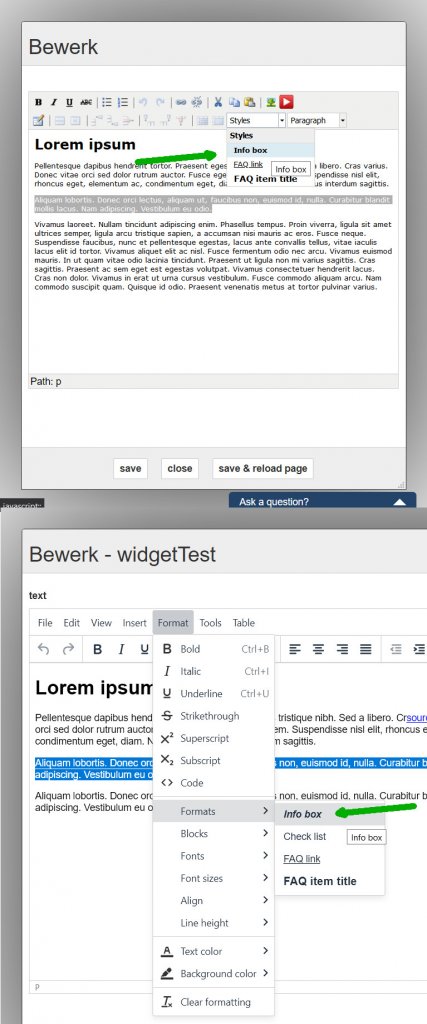
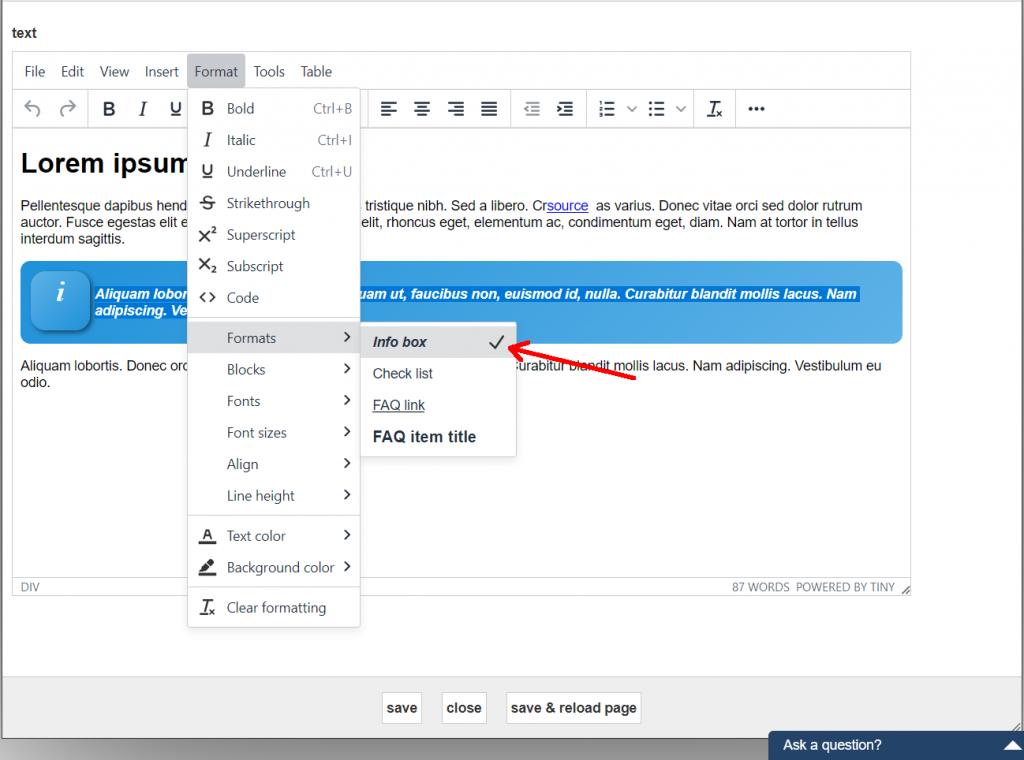
Selecteer de gewenste stijl / opmaak uit de “styles dropdown” of menu Format > Formats bij de nieuwere tekst editor

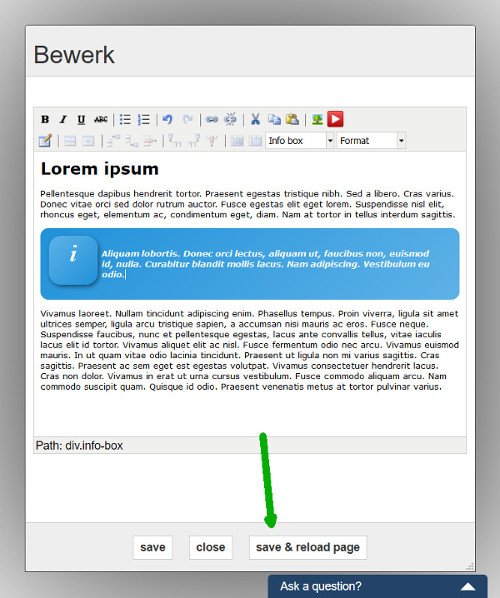
Sla de bewerking op

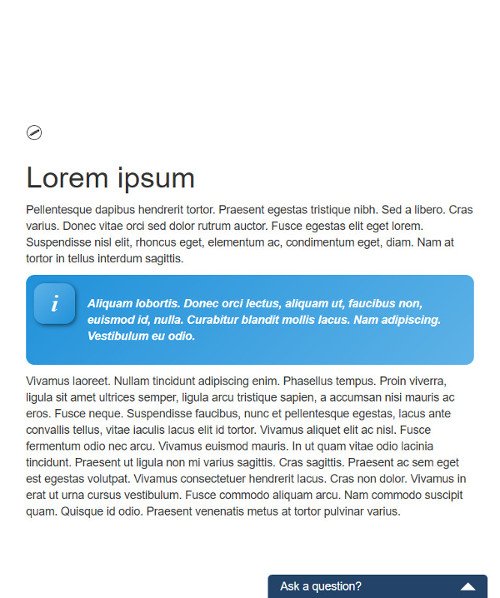
In de tekst editor kan de vormgeving afwijken van het resultaat op de webpagina zelf.

Verwijder CMS vormgeving
In het vorige hoofdstuk is uitgelegd hoe opmaak toegevoegd kan worden aan CMS tekst. In het voorbeeld werd een “Info box” gemaakt via het menu Format of styles.
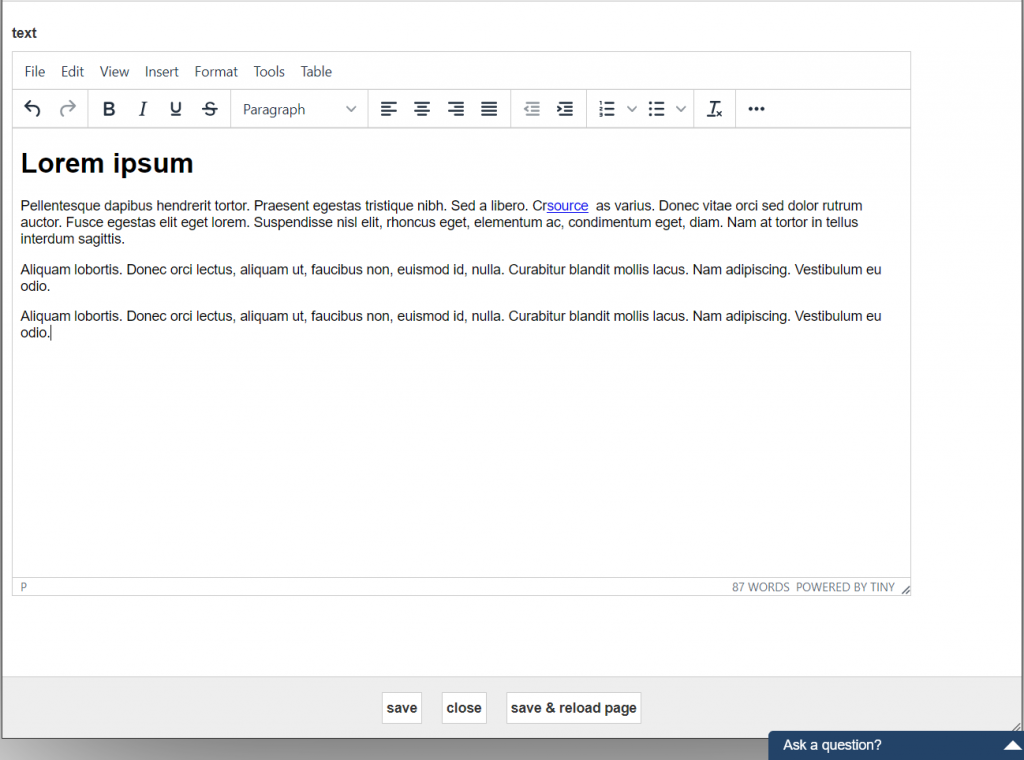
Deze opmaak kan kan ook weer verwijderd worden. In principe gebeurt dit door dezelfde handeling nog een keer uit te voeren. In dat geval resulteert het aanklikken van een “Stijl format” just in het verwijderen van de opmaak:
Om de opgemaakte tekst te selecteren kunt u de cursor op een willekeurige plek in deze tekst plaatsen, en dan vlak onder het venster het volledige (html) element selecteren door erop te klikken. In dit geval is dat html element “DIV”.

Op op het menu item Format > Formats > “Info box” te klikken zal de opmaak verwijderd worden. Achter “Info box” ziet u een vinkje staan, dit betekent dat deze opmaak is toegepast op de selectie in de tekst. Na klikken zal dit vinkje verdwenen zijn.

De opmaak is nu verwijderd.

Vormgeving check list
In de tekst editor van het CMS kunnen verschillende soorten standaard lijsten worden ingevoerd. Er zijn een aantal variaties voor zogeheten “bullet lists” beschikbaar en een aantal geordende lijsten met cijfers of letters.
Daarnaast is er de mogelijkheid om zelf een lijst type toe te voegen die gebruikmaakt van een vormgeving die aansluit bij de rest van de website. Er wordt dan een op maat gemaakte variatie gemaakt die geselecteerd kan worden in het menu van de tekst editor.
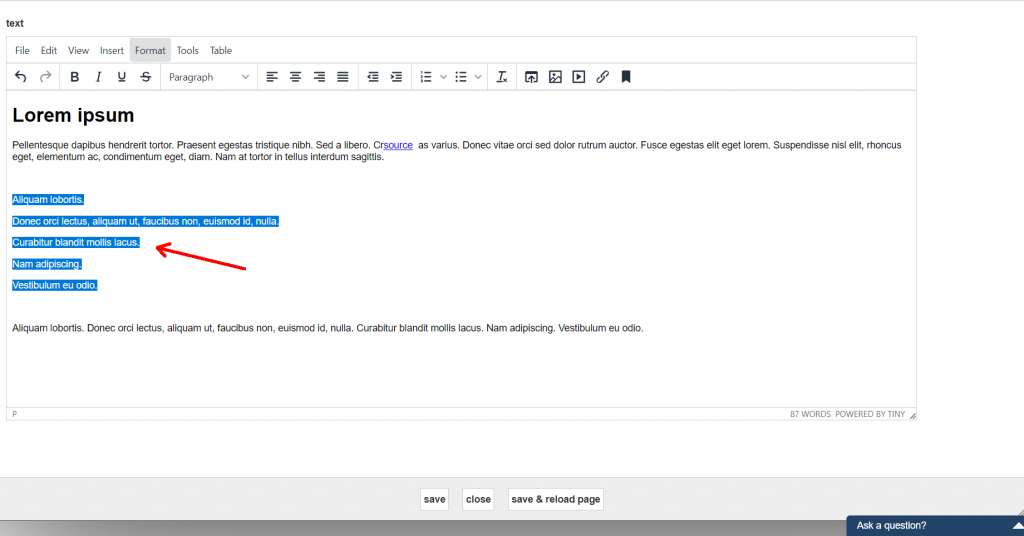
Als de optie voor u is toegevoegd aan de tekst editor (in dit voorbeeld heet die optie “Check list”), volgt u deze stappen om het toe te passen:
1) Klik op de bewerk knop van de tekst.

2) Schrijf de tekst met elk item op een nieuwe regel en selecteer de hele lijst.

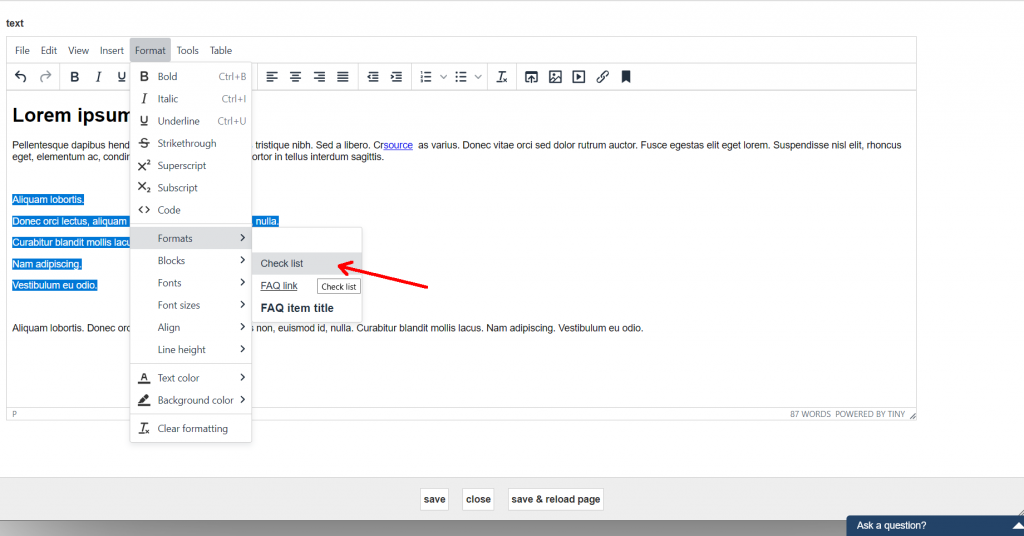
3) Ken de gewenste stijl toe door middel van de menu optie Format > Formats > “Check list”

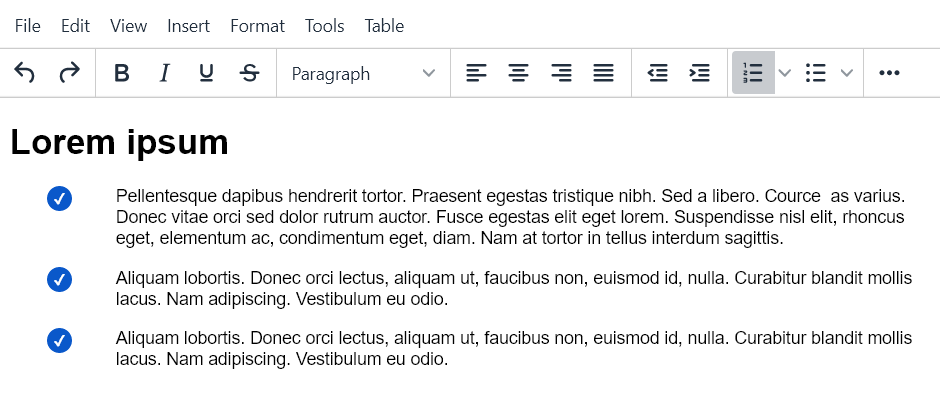
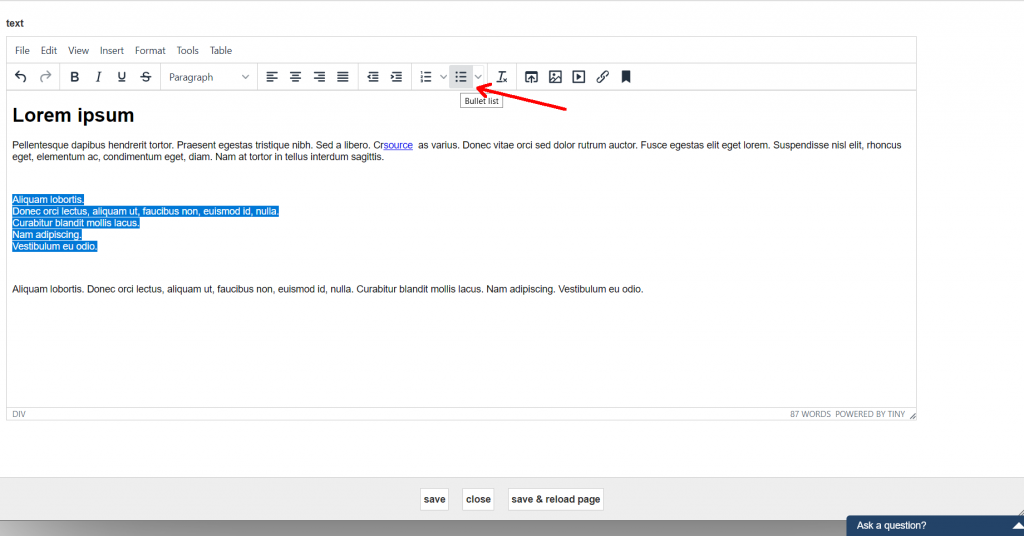
4) Klik vervolgens (met de tekst nog steeds geselecteerd) op het Bullet list icoontje in het snelmenu.

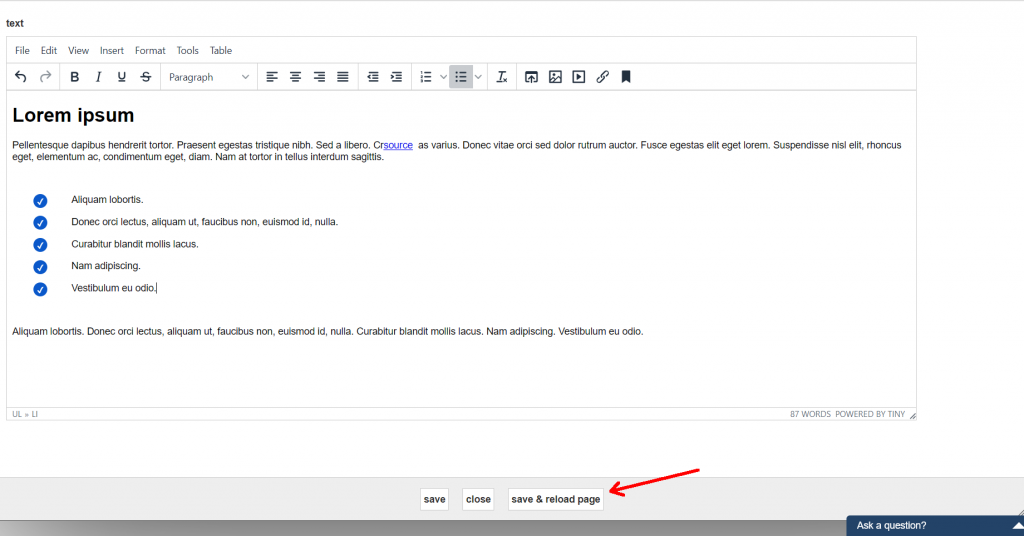
5) Vergeet niet op “save & reload” te klikken


Uw lijst is nu vormgegeven in de stijl van de rest van uw website.
Als u deze optie niet kan terugvinden in het menu Format, neemt dan alstublieft contact op met diensten@intakt.com
Tekst als hyperlink
Aanmaken van een link
Het aanmaken van linkjes in de tekst gebeurt als volgt. Selecteer het stuk tekst dat een link moet worden. En klik op de knop “Insert/edit link”.

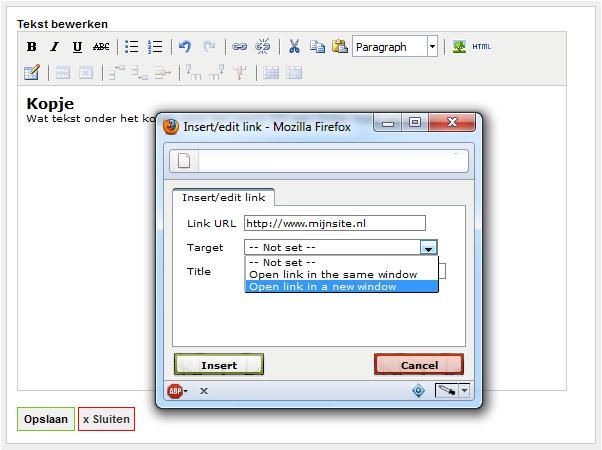
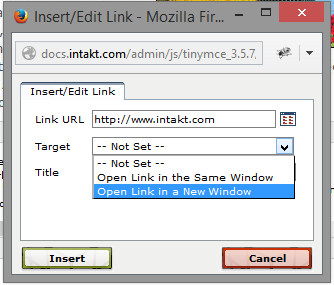
Er zal een pop-up openen waarin een aantal gegevens ingevuld kunnen worden. Als eerste moet de url worden ingevoerd, waar de link naar toe moet gaan. Vervolgens kan er bij “Target” worden geselecteerd of de link in het huidige, of in een nieuw venster geopend moet worden.

Wanneer alles is ingevuld, klik op de “Insert” knop. De popup zal dan sluiten en de geselecteerde tekst (in dit geval “link”) is een link geworden.
Link naar een bestand op de server
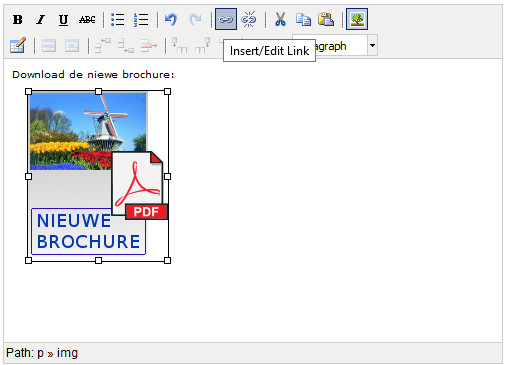
Soms kan het handig zijn om een link naar een bestand op de server weer te geven. Denk bijvoorbeeld aan een prijslijst of een brochure in PDF formaat.
Ten eerste moet het bestand op de server gezet worden. Hoe dit moet is uitgelegd bij het hoofdstuk "Bestanden beheren".
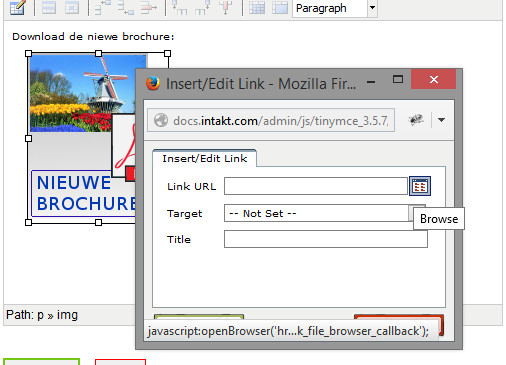
Vervolgens maakt je een link aan. Dit kan tekst zijn, maar ook een plaatje. Selecteer het plaatje of tekst, en klik op "Insert/edit link".

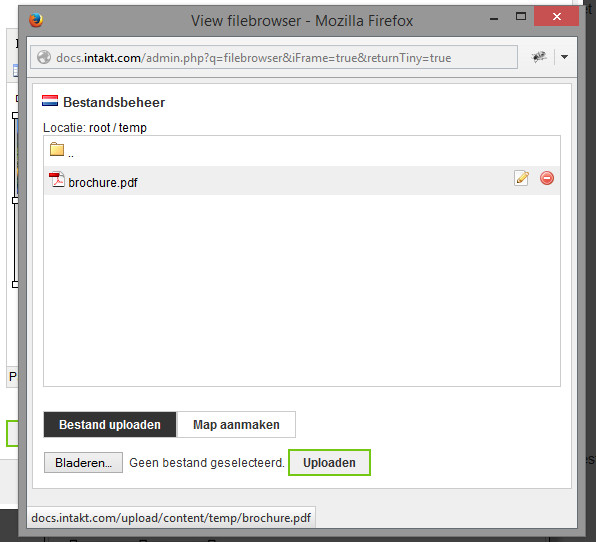
Vervolgens kan je op het browse-icoontje klikken om in de filebrowser het juiste PDf bestand te selecteren.


E-mail adres link
Een “mailto link” is een link naar een e-mail adres. Als een bezoeker hierop klikt zal de browser opzoek gaan naar de meest voor de hand liggende actie die hierbij hoort. In de meeste gevallen wordt dan een nieuw bericht in de standaard e-mail applicatie op de computer geopend. Het email adres is dan al ingevuld. Op die manier weet je zeker dat het juiste e-mail adres wordt gebruikt.
Het aanmaken van een mailto link lijkt erg op het maken van een hyperlink:
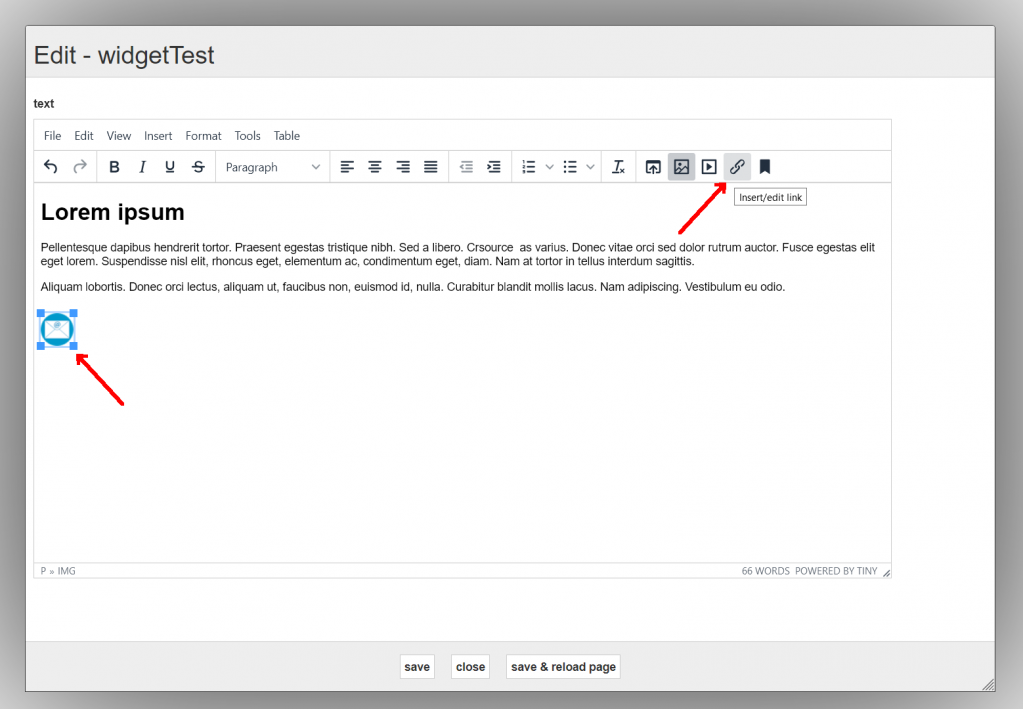
Selecteer de tekst waarvan je een mailto link wilt maken en klik op de knop “insert/edit link”

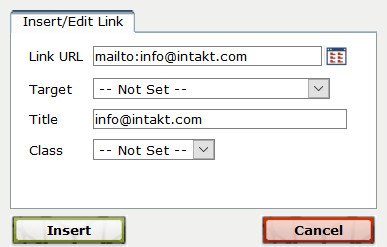
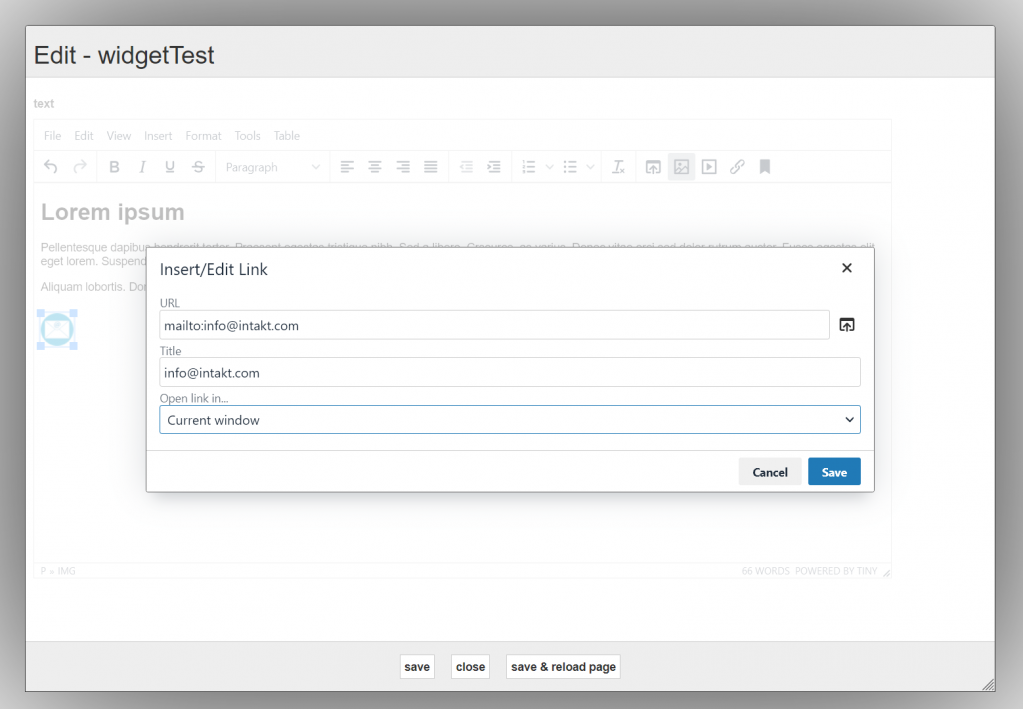
Vul bij “Link URL” het e-mail adres in voorafgaand met “mailto:”. Bijvoorbeeld mailto:info@intakt.com
Vul bij “Title” alleen het e-mail adres in en klik op “insert”.

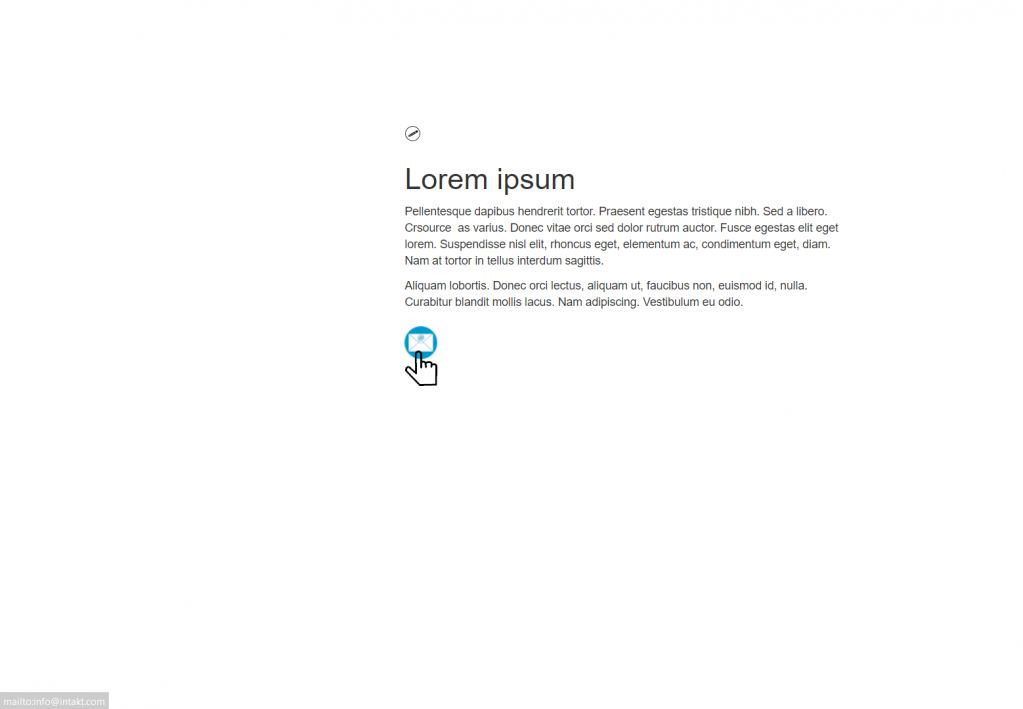
Nadat je op “Save & reload page” hebt geklikt staat de mailto link in de tekst. Als je de cursor over de link beweegt verschijnt het e-mail adres dat je invulde bij “Title”.

Geavanceerde mailto links
Zoals hierboven uitgelegd opent een mailto link een nieuw bericht waarbij het e-mail adres al is ingevuld. Het is ook mogelijk om een onderwerp, bericht tekst of extra ontvangers te definiëren. Het is verstandig om je te beperken tot eenvoudige tekst en karakters en goed te testen of het werkt.
Onderwerp
Een onderwerp kan worden toegevoegd aan de mailto link door middel van “?subject=”.
Bijvoorbeeld:
mailto:info@intakt.com?subject=CMS handleiding
cc
Een carbon copy adres kan worden toegevoegd door middel van “&cc=info@intakt.com”
bcc
Een carbon copy adres kan worden toegevoegd door middel van “&bcc=info@intakt.com”
Tekst
Een tekst kan worden toegevoegd door middel van “&body=Beste Intakt”
Je kan ook gebruik maken van de e-mail link creator: docs.intakt.com/email-link/
Bewerken bestaande link
Voor het bewerken van een reeds bestaande link, hoeft men met de muis alleen op de link te klikken en vervolgens de knop “Insert/edit link” te klikken. De pop-up zal dan openen waarin de gegevens zijn aan te passen.
Verwijderen van een link
Wanneer er een link verwijderd moet worden, klik dan één maal op de link in de tekst en vervolgens op de knop “Unlink”. Daarna zal de link uit de tekst verwijderd zijn, maar de tekst blijft staan.
Plaatjes bewerken
Plaatjes invoegen
Er kunnen plaatjes ingevoegd worden in een tekstblok:
- Verplaats de cursor naar de plek waar het plaatje ingevoegd moet worden.
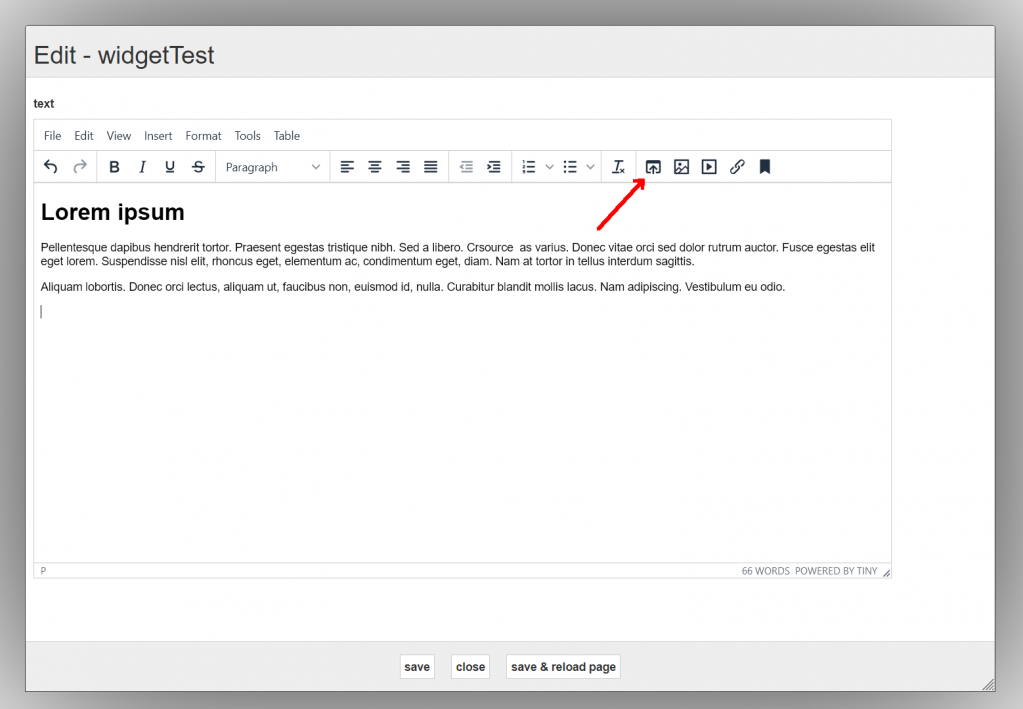
- Klik op de 'Voeg plaatje toe' knop in de balk boven te tekst (het boompje)
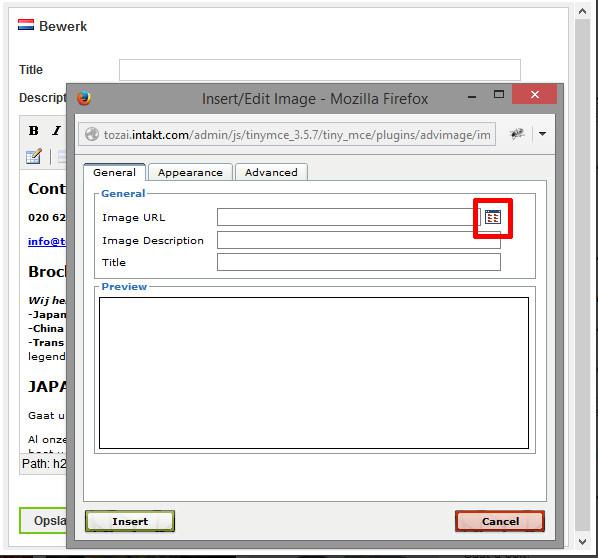
- Er verschijnt een nieuw venster, geopend op tabblad "General"
- De tab "General" bevat een doorzoeken-button (in het plaatje aangeduid met een rood vierkantje)

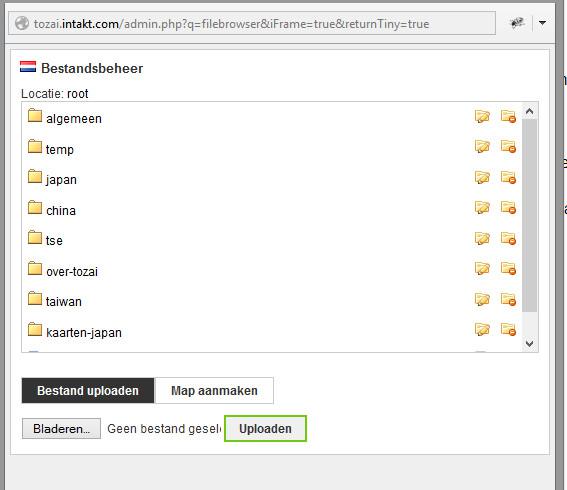
- Een klik hierop zal een nieuw venster openen waarmee bestanden beheerd kunnen worden. Klik op een map om deze te openen. Als er een bovenliggende map is, kan daar naartoe worden genavigeerd door op de map te klikken die met naam ".." wordt weergegeven
- Als het plaatje nog niet op de server staat: gebruik de upload functie om het plaatje op naar de server te sturen.

- Als het plaatje dat u zoekt al op de server staat: navigeer daar naartoe, en klik erop om het te selecteren. Het venster zal vanzelf sluiten, en het plaatje zal in het Preview venster van onderliggend venster verschijnen.
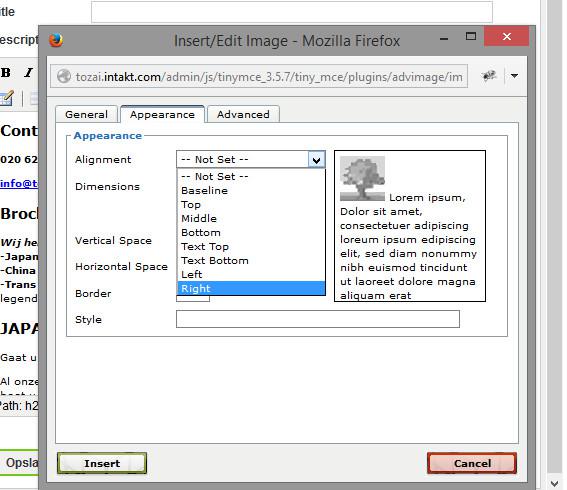
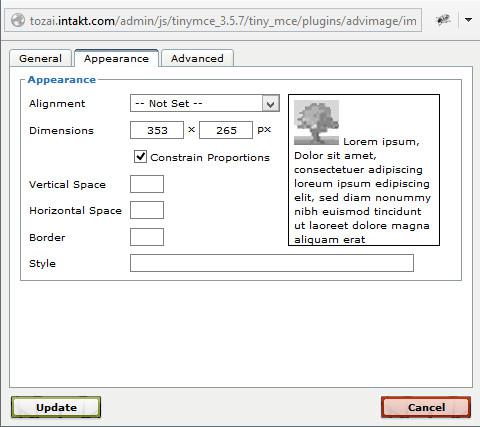
- De laatste stap is om het plaatje op een juiste manier uit te lijnen: Ga naar de tab "Appearance". Selecteer de manier van uitlijnen die u wenst in het uitklapmenu "Alignment". Bijvoorbeeld "Right".

- Tip: aan de rechterkant zal een voorvertoning het effect van de geselecteerde instelling laten zien.
- Verdere aanpassing van het plaatje zal in de volgende paragraaf worden uitgelegd.
- Klik tenslotte op de "insert" knop. Het plaatje zal te zien zijn in de tekst die u aan het bewerken bent.
Plaatjes in teksten aanpassen
Het is mogelijk om eigenschappen van een plaatje aan te passen nadat deze ingevoegd is.
Selecteer het plaatje in de tekst. Er zullen handvatten om het plaatje verschijnen waarmee de grootte kan worden aangepast. Ook zal de 'voeg plaatje toe'-knop geactiveerd worden. (met het boompje). Klik op deze knop om de gewenste aanpassing door te voeren.
Het aanpassen van de grootte van het plaatje kan op twee manieren:
Door middel van het gebruik van de "handvatten" die verschijnen na het selecteren van een plaatje:

Of door het klikken op het "boompje", de "voeg plaatje toe" knop: In het venster dat verschijnt na het klikken op deze knop, bevat een tabblad Appearance

Dimensions: Pas hier het formaat van het plaatje aan. (het plaatje zelf blijft even groot, het wordt op de website alleen kleiner of groter weergegeven)
Alignment: de uitlijning van het plaatje kan hier worden aangegeven. (links / rechts / midden bijvoorbeeld)
Horizontal/Vertical Space: Bepaal de witruimte om het plaatje heen.
Border: rand om het plaatje heen
Style: voeg extra css style toe aan het plaatje. Alleen interessant als u kennis heeft van css.
Gebruik de "update" button om de aanpassingen op te slaan.
Hover plaatjes
Plaatjes kunnen veranderen van uiterlijk als de gebruiker er met de muis overheen beweegt. Dit wordt een hover effect genoemd.
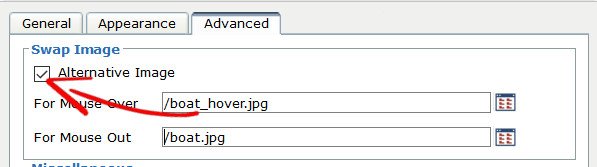
Een hover effect kan ingesteld worden op het tabblad “Advanced” in het plaatjes edit venster. (klik op het plaatje, en vervolgens op de 'plaatjes' knop met het boompje, selecteer tab blad Advanced)

Door “Alternative Image” aan te vinken worden de opties “For Mouse Over” en “For Mouse Out” actief.
De eerste optie is voor het plaatje dat te zien zal zijn als de muis over het plaatje beweegt. De tweede optie is voor het plaatje dat verschijnt als de muis weer van de plaatje af beweegt.
Hieronder wordt een animatie getoond waarin het hover effect wordt ingesteld.

Een plaatje als hyperlink
Aanmaken van een link
Het aanmaken van plaatjes als links gebeurt als volgt. Selecteer het plaatje dat ergens naar toe moet linken en klik op de knop " Insert/edit link" .

Er zal een pop-up openen waarin een aantal gegevens ingevuld kunnen worden. Als eerste moet de url worden ingevoerd, waar de link naar toe moet gaan. Vervolgens kan er bij "Target" worden geselecteerd of de link in het huidige, of in een nieuw venster geopend moet worden.

Wanneer alles is ingevuld, klik op de "Insert" knop. De popup zal dan sluiten en het geselecteerde plaatje is een link geworden.
Bewerken bestaande link
Voor het bewerken van een reeds bestaande plaatjes-link, hoeft men met de muis alleen op het plaatje te klikken en vervolgens de knop "Insert/edit link" te klikken. De pop-up zal dan openen waarin de gegevens zijn aan te passen.
Verwijderen van een link
Wanneer er een plaatjes-link verwijderd moet worden, klik dan één maal het plaatje en vervolgens op de knop "Unlink". Daarna zal de link verwijderd zijn, maar het plaatje blijft staan.
Tekst op buttons
Buttons zijn klikbare elementen op een website die onderdeel zijn van het ontwerp. Buttons kunnen verwijzen naar andere pagina's op een website of kunnen een actie starten zoals bijvoorbeeld het toepassen van een zoek filter of het openen van een diashow.
Soms is de tekst op zo'n button aan te passen. Deze aanpassing geldt dan vaak voor alle pagina's waar deze button voorkomt.
Buttontekst aanpassen
Hieronder is een voorbeeld van een button met tekst. In dit geval gaat het om een button die een landkaart opent. Deze button komt op veel verschillende pagina's terug.

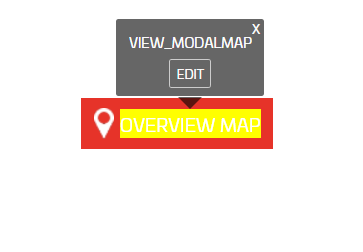
Wanneer de gebruiker is ingelogd in het CMS en met de muist over de button heen beweegt, verschijnt er een tekst ballon, en de achtergrondkleur van de tekst verandert. Dit geeft aan dat de tekst aan te passen is via de “Translations” sectie van het CMS.

In de “Translations” tabel kunt u tekst in verschillende talen opslaan. Uitleg over deze functionaliteit kunt u hier vinden: Vertalingen
Mail button
Als u een email button wil maken, combineert u de acties die zijn beschreven in “Email adres link” en “Een plaatje als hyperlink”. Voor de volledigheid geven we hieronder een stappenplan.
Het plaatje dat u hiervoor wil gebruiken moet op zijn minst 40 pixels breed en 40 pixels hoog zijn om voor een touch-apparaat zoals telefoons of tablets goed bruikbaar te zijn. Dit plaatje zet u op de server met behulp van de filemanager.

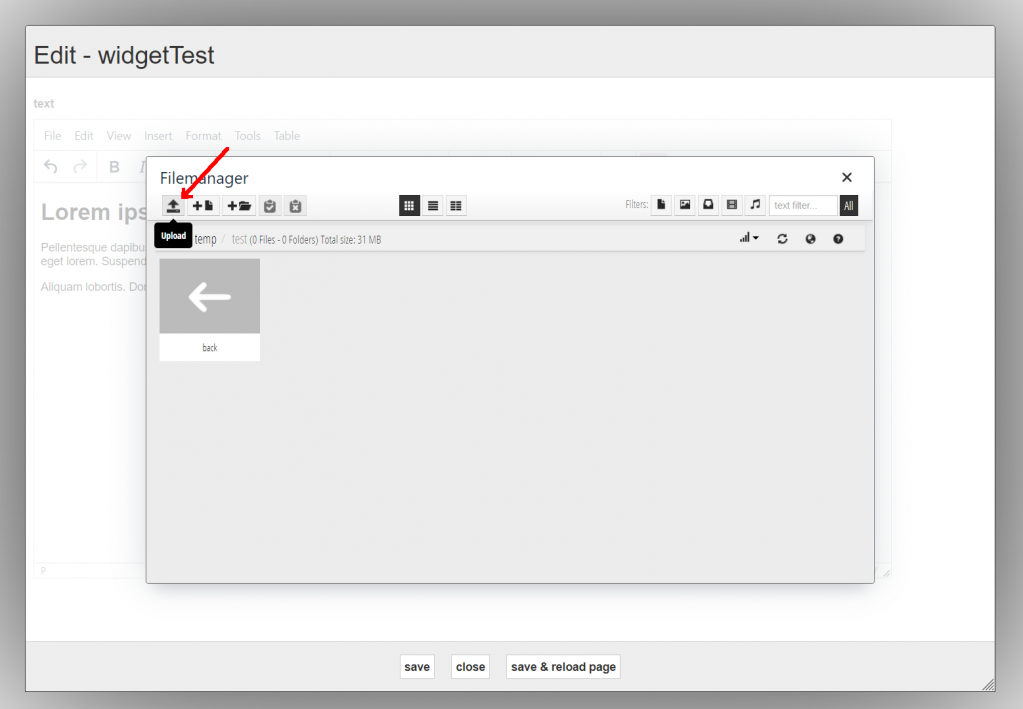
Klik vervolgens op “Upload”

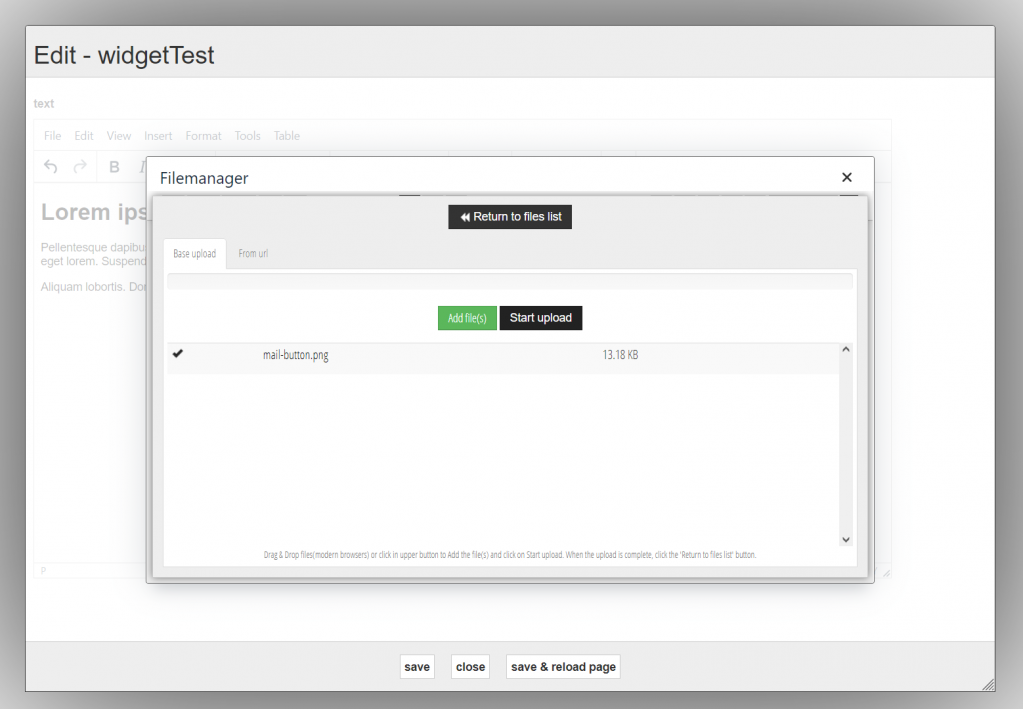
U kunt bestanden aan de upload lijst toevoegen door middel van het slepen vanaf uw computer, of via de “Add file(s)” knop. De knop “Start upload” zal ze naar de server uploaden. Als er vinkjes voor de bestandsnamen verschijnen kunt u klikken op “Return to files list”.

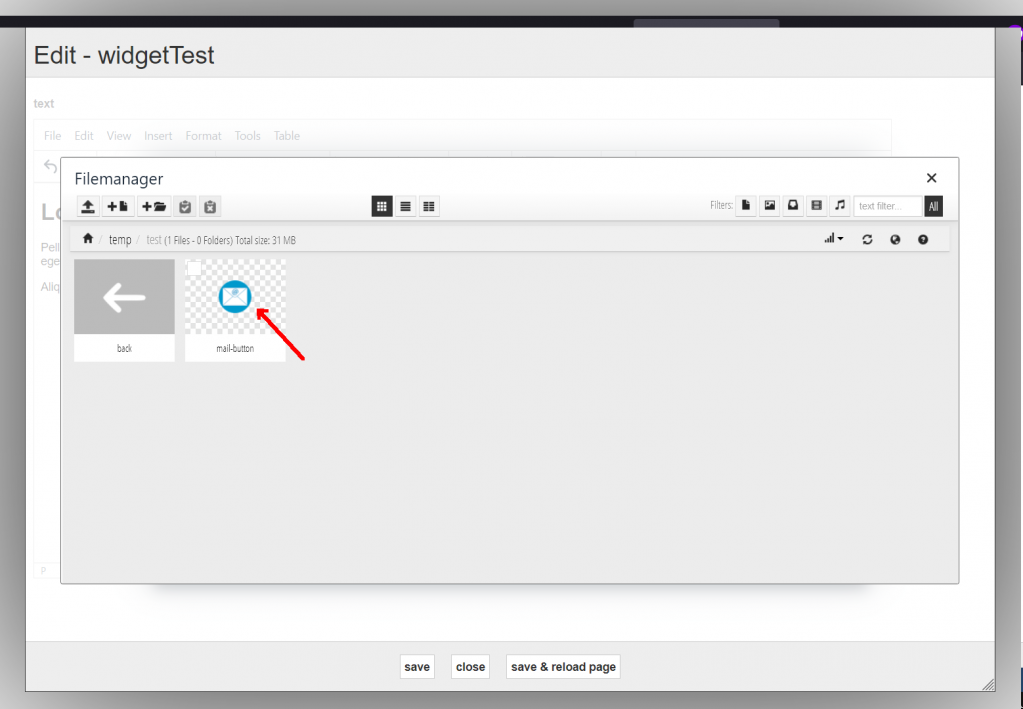
Voeg het plaatje in de tekst door erop te klikken.

Nu kunnen we van het plaatje dat u heeft ingevoegd een “Mail knop” maken. Selecteer het plaatje en klik vervolgens op “insert/edit link”

Vul bij URL het e-mail adres in voorafgaand aan “mailto:”. Bijvoorbeeld mailto:info@intakt.com
Vul bij Title alleen het e-mail adres in en klik op “Save”.

Klik nu op “save & reload page”

Het plaatje dat u in de tekst heeft geplaatst is nu een klikbaar. Als u erop klikt zal de browser uw standaard mailprogramma openen met het e-mail adres voor ingevuld.

Tip: Als u naast het email adres ook een onderwerp, cc of een standaard tekst wil “voor-invullen”, kunt u de instructies raadplegen in het hoofdstuk geavanceerde mailto links. Of direct de e-mail link creator gebruiken: docs.intakt.com/email-link
Bestanden beheren

Mappen aanmaken
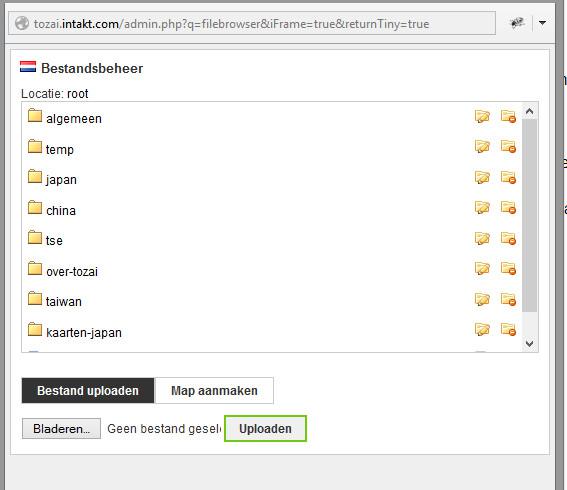
Het is raadzaam mappen te gebruiken om plaatjes overzichtelijk in het CMS op te slaan. Klik in het venster waarin de bestanden beheerd kunnen worden op de knop "Map aanmaken" om een nieuwe map toe te voegen. Typ vervolgens een naam in het input veld, en sla op.
N.B.: Gebruik voor mappen en bestanden alleen reguliere karakters.
Een bestaande map hernoemen
Klik op het 'bewerk' icoontje rechts naast een map om de naam te wijzigen.
Een map verwijderen
Klik op het 'verwijder' icoontje rechts naast een map om deze te verwijderen. Er zal een nieuw venster verschijnen waarin u moet bevestigen dat u de map werkelijk wilt verwijderen.
Bestanden uploaden
Bestanden kunnen door middel van de "CMS bestanden verkenner" op de server geplaatst worden.
Navigeer als eerste naar de map waarin het bestand geplaatst moet worden.

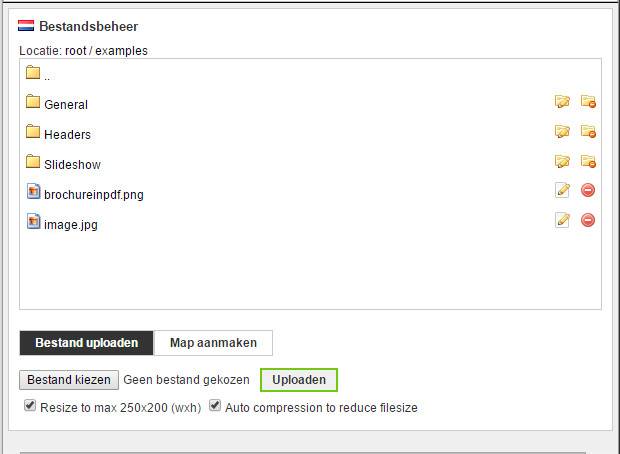
Klik vervolgens op "Bestand kiezen" om een bestand op uw computer te selecteren. Niet alle bestanden zijn toegestaan. Bestanden die u in ieder geval wel zou mogen uploaden zijn:
- Word bestanden
- Pdf bestanden
- Excel bestanden
- jpg plaatjes
- gif plaatjes
- png plaatjes
- tekst bestanden met de extensie ".txt"
Als u andere type bestanden op de server wilt kunnen zetten kunt u contact opnemen met diensten@intakt.com om dit te bespreken.
Bij het uploaden van plaatjes heeft u mogelijk extra opties. Afhankelijk van de configuratie van uw website is het mogelijk dat er een optie is om het plaatje te schalen en om de compressie aan te passen. (hierboven te zien onder de 'Bestand kiezen' knop en de 'Uploaden' knop.
Met het eerste vinkje kiest u ervoor om het plaatje te verkleinen indien het groter is dan de aangegeven afmeting.
Met het tweede vinkje kiest u ervoor om - indien het mogelijk is voor het betreffende bestands type - de compressie aan te passen. Meer compressie resulteert in een lagere kwaliteit van het plaatje en een kleinere bestandsgrootte.
Beide opties kunnen ervoor zorgen dat u minder plek op de server nodig heeft voor uw website, en dat bezoekers minder data verbruiken bij het openen van uw pagina.
Mocht u bovenstaande opties niet zien, kunt u deze functie toevoegen door contact opnemen met diensten@intakt.com.
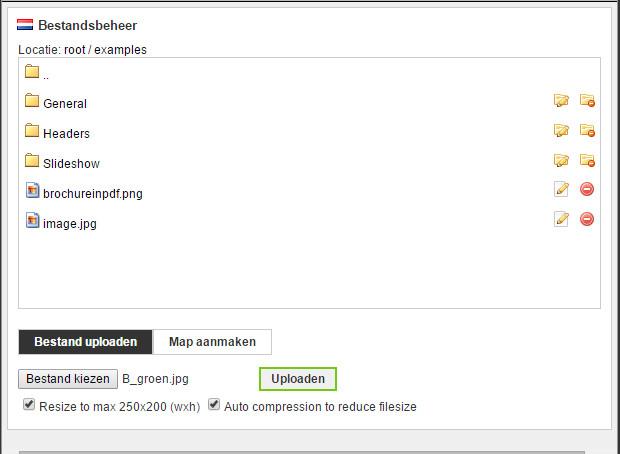
Als het selecteren van uw bestand is gelukt, ziet u de bestandsnaam naast de "Bestand selecteren" knop verschijnen.

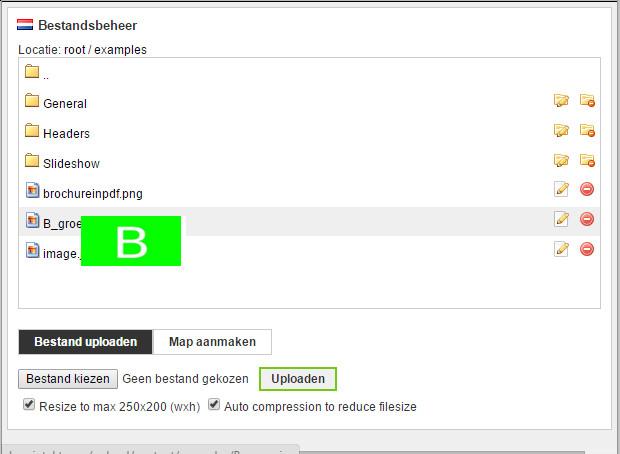
Klik op "Uploaden", en u zult uw bestand in de map zien staan

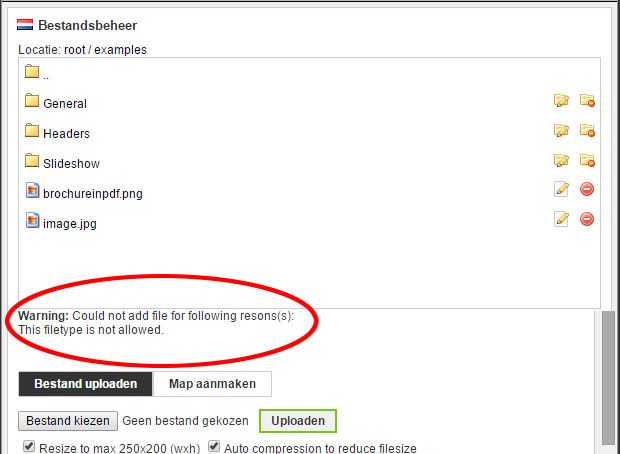
Uploaden lukt niet
Het kan voorkomen dat het uploaden van een bestand mislukt.
Meestal ziet u dan een melding onder het venster dat de mappen en bestanden weergeeft:

In dit geval wordt er aangegeven dat het niet is toegestaan dit bestandstype op de server te zetten.
Hernoem of verwijder een bestand
Een bestand verwijderen of hernoemen kan op een vergelijkbare manier als het hernoemen of verwijderen van mappen.
Metadata
De menubalk van het CMS bevat een item 'Bewerk metadata'. Metadata zijn gegevens van de pagina die niet zichtbaar zijn voor bezoekers, maar die wel gebruikt worden door zoekmachines om de pagina's te indexeren en weer te geven.
URL: Hier kan het adres van de pagina ingevoerd worden. Deze moet uniek zijn binnen de huidige website. (Gebruik bij voorkeur reguliere karakters zoals de 26 letters van het alfabet, cijfers, – of _. Een schuin streepje “/” mag nooit gebruikt worden in een url, dit karakter heeft een speciale betekenis een adresbalk. De pagina zal niet laden bij verkeerd gebruik van dit karakter.)
Meta title
Een juiste titel helpt zoekmachines om te bepalen welke informatie op de pagina wordt weergegeven. Het heeft een relatief grote impact op de “ranking” in zoekresultaten, en is waarschijnlijk de belangrijkste “meta tag”. Het afwezig zijn van een meta title heeft een relatief grote invloed op de plaats binnen zoekresultaten. Het is dus verstandig om altijd een meta title in te vullen.
De meta title verschijnt aan de bovenkant van het browser venster, bij de meeste browsers in de tab. Ook verschijnt deze titel in de zoekresultaten pagina van zoekmachines. Voor de gebruiker speelt deze titel dus een grote rol, vooral als het een goede beschrijving geeft van de inhoud die op de pagina te vinden is.
Meta title schrijven:
– Zorg dat een titel uit minder dan 60 tekens bestaat
– Gebruik een unieke titel voor elke afzonderlijke pagina
– Om zichtbaarheid te geven aan uw merk, kunt u het toevoegen aan de titel Bijvoorbeeld “De 5 mooiste oceanen ter wereld – Holland-Amerika Lijn”
Meta description
Meta descriptions bevatten een beschrijving van de inhoud van de pagina. Deze wordt getoond in resultaat pagina’s van zoekresultaten, direct onder de meta title. Het is daarom belangrijk om een wervende, compacte beschrijving van de pagina te geven die mensen overhaalt om op de link te klikken.
Hoewel de meta description geen directe invloed zal hebben op de manier waarop zoekmachines uw site indexeren, zal het wel invloed hebben op het aantal keer dat er op uw website wordt geklikt. Het aantal kliks beïnvloed de positie in de zoekresultaat wel, dus indirect heeft de meta description dus toch effect op de “ranking”.
Meta description schrijven:
– Zorg dat een beschrijving hooguit 130 tekens bevat
– Maak zo duidelijk mogelijk wat de bezoeker mag verwachten als hij op de link klikt
– Gebruik een unieke beschrijving voor elke pagina’s
Een meta description wordt niet altijd getoond in zoekresultaten. Google kiest er soms voor om gedeeltes uit tekst op de pagina te tonen, wellicht afhankelijk van waar de gebruiker naar zoekt, terwijl andere zoekmachines juist wel gewoon de meta description toont.
Meta tags (keywords)
De meta tag keywords wordt weinig meer gebruikt, maar het kan geen kwaad om ze in te vullen. Op de pagina zelf zullen ze niet getoond worden, en zoekmachines zullen ze meestal negeren. Leeg laten kan dus geen kwaad.
Voorheen werden keywords gebruikt om in een aantal woorden aan te geven waar in de kern de inhoud van een pagina uit bestaat.
SEO
SEO is een afkorting voor Search Engine Optimization. Dit is het proces waarmee u de zichtbaarheid van uw website verbetert voor mensen die met behulp van Google, Bing, DuckDuckgo en andere zoekmachines zoeken naar producten of diensten die te maken hebben met de producten, diensten of informatie op uw website. Hoe groter de zichtbaarheid, hoe eenvoudiger de aandacht van uw klanten en geïnteresseerden naar uw site wordt getrokken.
Zoekmachines doorzoeken pagina’s op internet en slaan informatie over de pagina’s op. Deze informatie wordt vervolgens door een algoritme geanalyseerd, en gerangschikt.
Het rangschikken zal voor het grootste gedeelte worden gedaan op basis van de inhoud en metadata van de pagina’s, maar er is ook een aantal technisch meetbare eigenschappen die een positief effect kunnen hebben op de beoordeling van de zoekmachines.
Zoekmachines
Zoekmachines zijn websites waar met behulp van zoekwoorden informatie gevonden kan worden op het internet. Omdat de meeste mensen zoekmachines regelmatig als startpunt gebruiken voor een zoektocht, is het erg belangrijk geworden dat deze zoekmachines je website weten te vinden, en op de hoogte zijn van de informatie die op de pagina’s wordt aangeboden.
Zoekmachines proberen door het ontwikkelen van hun eigen zoeksysteem en filters de internetter zo goed mogelijk van dienst te zijn. Op welke manier de zoekresultaten tot stand komen wordt meestal geheim gehouden, omdat de zoekmachines denken op die manier de hoogste kwaliteit te kunnen leveren.
De beroemdste en veruit de meest gebruikte zoekmachine is Google, maar er zijn ook andere zoekmachines waarvan er sommigen steeds populairder worden. Een lijst van meest gebruikte zoekmachines:
Hoewel de zoekmachines weinig informatie geven over de manier waarop ze websites ‘indexeren’, worden er wel tips en richtlijnen gegeven over een aantal technische aspecten. Intakt heeft hiervoor een tool in het CMS ingebouwd. Omdat Google veruit het meest populair is, is ervoor gekozen om die richtlijnen te volgen. Meer daarover in het volgende hoofdstuk.
Scores
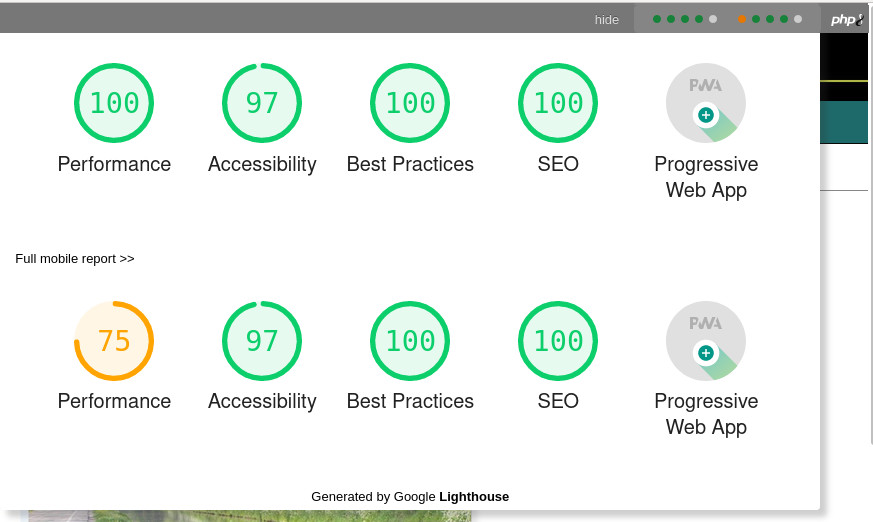
Lighthouse is een geautomatiseerde tool die webpagina’s beoordeelt op technische aspecten op het gebied van “performance, accessibility, best practives, SEO” en meer. Deze tool is ontwikkeld in samenwerking met google, en zal bij een goede score ook voordelig zijn voor de rangschikking in zoekresultaten.
Het Intakt CMS heeft een geïntegreerde lighthouse tool. Deze tool scant elke pagina met regelmaat en laat de resultaten zien in de rechter bovenhoek van het scherm. Bij hover over de gekleurde bolletjes verschijnen meer details over de scores, de links “Full desktop report” en “Full mobile report” brengt je naar een pagina met gedetailleerde beschrijving en vaak ook suggesties tot verbetering.

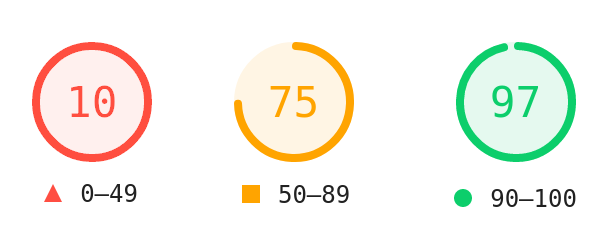
Scores
Er zijn drie verschillende score kleuren; rood, oranje en groen. Hierbij kan je aannemen dat een rode score (0-49) zo ongunstig is dat ernaar gekeken moet worden, oranje (50-89) niet zeer alarmerend is maar dat het mooi zou zijn als er een verbetering aangebracht kan worden, en bij groen (90-100) is de score voor dat onderdeel in orde.

Een score van 100 (de beste score) is niet altijd haalbaar, maar een groene kleur zal meestal wel mogelijk moeten zijn door technische of inhoudelijke aanpassingen op de webpagina. Het gedetailleerde lighthouse rapport zal bij een minder gunstige score verbetersuggesties opsommen. Deze verbeteringen kunnen vaak door u zelf worden doorgevoerd, eventueel kan Intakt u hierin adviseren. Een aantal, vooral technische, verbeteringen kunnen alleen door Intakt worden uitgevoerd. Bij vragen kunt u altijd vrijblijvend contact opnemen met diensten@intakt.com
Pagina eigenschappen waarop beoordeeld wordt (geen volledige opsomming):
Performance
– First Contentful Paint (Tijdsduur voordat de eerste tekst of het eerste plaatje verschijnt)
– Time to Interactive (Tijdsduur waarna de pagina volledig te gebruiken is)
– Speed Index (Snelheid waarin de pagina visueel geladen is)
– Total Blocking Time (Tijdsduur tussen het weergeven van het eerste element en het moment dat de pagina volledig te gebruiken is)
– Largest Contentful Paing (Tijdsduur voordat de hoofdinhoud van de pagina wordt weergegeven)
– Cumulative Layout Shift (Verschuivingen van pagina elementen tijdens het laden)
Accessibility
– Navigatie: Onzichtbare elementen die het navigeren met behulp van een keyboard of screenreader (voor blinden en slecht zienden) eenvoudiger maken.
– Kleurgebruik: Beoordeling of voor- en achtergrondkleuren genoeg contrasteren om eenvoudig leesbaar te zijn.
– Plaatjes: Controle of plaatjes een (onzichtbare) beschrijving bevatten om blinden en slechtzienden een betere ervaring te geven.
– Kopteksten: Controle of de pagina de kopteksten logisch gebruikt met betrekking tot de structuur van de tekst. Vooral in verband met screenreaders (voor blinden en slecht zienden).
Best Practices
– Veilig gebruik van links
– Controle of er bekende onveilige code wordt gebruikt
– Correct en efficiënte weergave van plaatjes
– Server gerelateerde functionaliteit zoals het gebruik van HTTPS.
SEO
– Werking van links en beschrijving ervan in de linktag
– Gebruik van “structured data” om zoekmachines een beter begrip te geven van de inhoud van de pagina
– Aanwezigheid van metadata zoals meta title, en meta description
– geldigheid van robots.txt waarin wordt aangegeven welke pagina’s wel of niet moeten worden opgenomen in zoekresultaten
– Beschrijving van plaatjes met behulp van en [alt] attribuut
– Of het document informatie bevat over de taal
– Grootte van het lettertype
– De grootte van klikbare gebieden